ホームページは無償のWordPressで作成することに決めました。まずは旧サイトをWordPressで作成しようと思い、WordPressのいろはを調べていくと初めてのことがいろいろありました。そういった点も含めて紹介したいと思います。
WordPressの特徴
・データベース型
ブラウザにホームページの内容が表示されるのは、URLのアドレスにあるWebサーバーからHTML形式のファイルを取得して、HTMLの記述内容を解読して表示されます。なので、ホームページを作成するというのは、HTML形式のファイルを作ればのよいです。がしかし、画像をどの位置にとか、文章の配置とか、文字の色や大きさなどこと細かに定義する必要があります。

やってらんねー!
というわけでホームページビルダーといったツールのお陰でWORD文書のように作ったものをHTML形式のファイルに出力してくれます。出力したHTMLファイルをWebサーバーに格納すれば、ホームページの完成となります。ところがどっこい、PC用にレイアウトしたHTMLファイルをスマホで表示するにはスマホ用にレイアウトしたHTMLファイルも用意する必要があります。PC用、スマホ用のそれぞれの中でも解像度はまちまちです。
全部作るんかい! やってらんねー!
それを解決してくれるのがデータベース型のホームページ作成ツールです。つまり、PCのブラウザやスマホのブラウザといった、どこのブラウザに表示するかをWebサーバー側で確認した上でHTML形式のファイルをその都度作成してくれます。作成してくれるように元ネタ(ホームページのコンテンツ)をデータベースに登録しておきます。
データベースに登録って、難しそうやん!
それをWordPressがうまいことやってくれます。なので、ホームページ作成だけに専念できます。
ただ、最低限WordPressのことは知る必要がありますが、これも使っていくうちにわかってきます。道具ってそんなもんですよね。
・プラグイン
プラグインって何? 簡単に言うと機能を後付けできるということです。WordPressには豊富なプラグインが提供されています。たいていが無償で使えます。または、無償だが、これ以上の機能を使いたい場合は有償というのもあります。本サイトでもビジターカウンターを付けていますが、これもプラグインです。他にも10個ぐらい使っています。
WordPressは、たくさんの方が使っているので知りたいことやトラブルシュートはWebで検索すれば、たくさんヒットし解決できます。WordPressについてはこの辺にしておきます。詳細はWebで。
ローカル環境の構築
元々のサイトが閉鎖になったので新たにWebサーバーを契約する必要があります。だけど、WordPressの使い方がわからないのでどんなWebサーバーを使ったらよいかわかりません。そこで、自分のPCでWordPressを使ってみることにしました。やはり、先人はいるようで自分のPCに構築する方法がたくさん掲載されていました。自分のPCに構築することをローカルに構築するというようです。ローカル環境を作るとも言います。ローカルに簡単にWordPress環境を構築できるXAMPP(ザンプ)があることを知りました。
簡単に構築方法を示すと以下のようです。これらの手順もWeb上で丁寧に紹介されています。
1.ローカルにWebサーバーを立てる
立てるとは、Webサーバーをインストールして動くようにすること。
2.そのWebサーバーにデータベースサーバーを立てる
3.WordPressをインストール(コピー)する
4.各種設定
・ユーザーアカウントの作成
・データベースの作成
・WordPressにデータベース割付け
など
上記の手順1、2は、XAMPPをインストールすることで構築できます。XAMPPは、WebサーバーソフトウェアのApache、データベースのMySQL、プログラム言語のPHP、プログラム言語のPerlがセットになったものです。WebサーバーApache上にWordPressに必要なMySQL、PHPを構築すれば使えるようになります。最後にWordPressをインストール(コピー)すれば完成です。

いよいよホームページ作成
まだローカル環境ですが、いよいよホームページ作成です。旧サイトのコンテンツをWordPressに移行するところから始めました。コンテンツの各ページは先頭に見出し、左側に画像、右側に文章の構成です。
また、各ページ間の構成は、トップページからテーマごとに階層化しています。それに合いそうなWordPressのテーマを選んで作成しています。

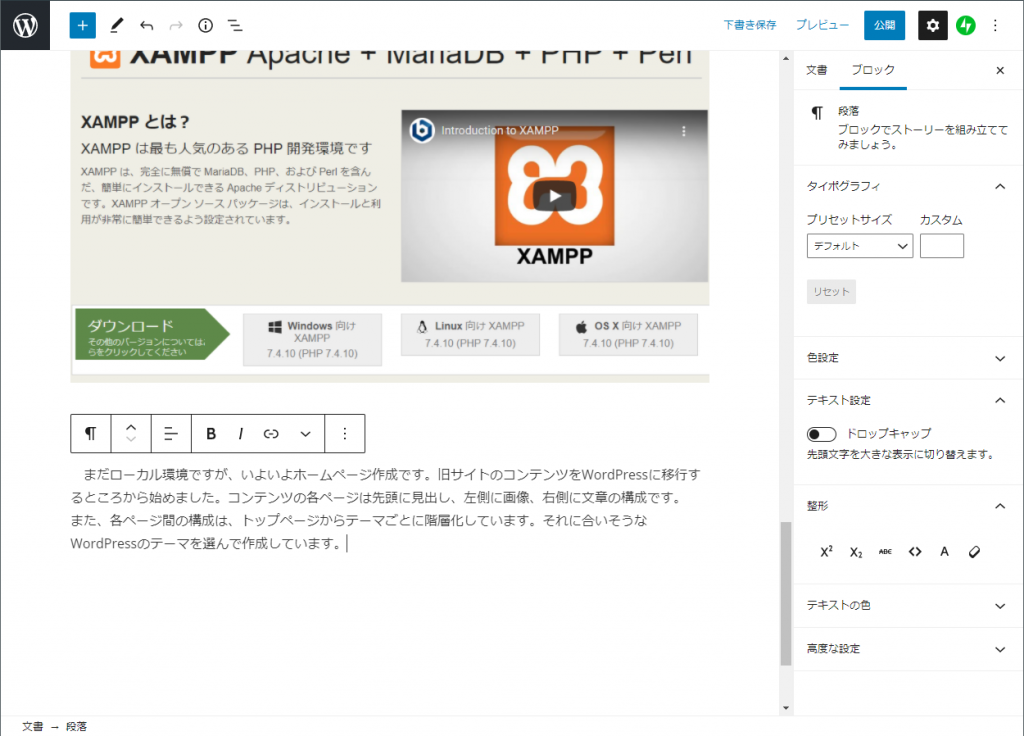
まさに、今書いている画面をキャプチャーしてみました。WordPressはブラウザ上の画面で編集し、右上の青い公開ボタンを押下すると、公開されて誰でも閲覧できるようになります。ローカル環境で作成している場合はローカルのWebサーバーを公開していないので自分だけが閲覧することができ、外からは見れません。したがって、ローカル環境で作成すれば公開したときに思った通りに表示されるかの確認(テスト)を行うことができます。
こうして、旧サイトのコンテンツをWordPressに移行していきました。表示もそれなりになりましたのでそろそろ本番サイトにアップしようと思い、次のステップに移りました。
レンタルサーバーの契約
並行して、レンタルサーバーの選定を始めました。検索してみるとたくさんのレンタルサーバー屋さんがあり選定に困りました。最終的には2つぐらいに候補を絞り職場でヒアリングして、さくらのレンタルサーバーに決めました。費用が安いことと老舗という点で選択しました。老舗なのでWebにノウハウがごろごろしているのでトラブルシュートが楽だと考えました。どうするのかなあと思ったことを検索すれば、ほぼ一発で答えが見つかります。
さくらのレンタルサーバー契約内容
契約内容は以下の通りです。WordPressのクイックインストールもサポートしているので便利です。もう一つバックアップ機能が標準で付いているのも安心です。WordPressはデータベース型のためデータベースが壊れる可能性があります。また、WordPressやプラグイン自体の不具合によりホームページを編集できなくなる可能性もあります。さらにはレンタルサーバーと言えどトラブルでデータ消失という事態もありえます。バックアップで復旧できるのはありがたいです。競争が激しいのでそこそこのレンタルサーバーでは同じようにサポートされていると思います。
| 項目 | 内容 |
|---|---|
| プラン | スタンダード |
| 費用 | 月額524円 |
| 初期費用 | 1024円 |
| 容量 | 100GB |
| 一日当たりの転送量 | 80GB |
| マルチドメイン | 100個 |
| WordPress | 使用可 |
| 無料SSL | 使用可 |
| バックアップ機能 | 使用可 |
・独自ドメイン名の取得
ホームページを公開するにあたって、一番大事なのがドメイン名、自分のホームページのURL(住所 & サイト名)です。ドメイン名には大きく2つあります。
・契約したレンタルサーバー名の後ろに自分のホームページの名称が来るドメイン名
・自分専用のホームページ名称のドメイン名
レンタルサーバーを契約すれば前者のドメイン名は必ず決める必要があります。後者を独自ドメイン名と言います。独自ドメイン名はオプションです。独自ドメイン名も取得するのが良いと思います。独自ドメイン名を取得すれば、自分専用で世界で唯一の名称になります。世界で一つなので登録する必要があり、さくらのレンタルサーバーとは別に費用が別途かかります。.jpのドメイン名は高価ですが、.comなら低価格です。独自ドメイン名登録にあたっては、登録済みの名称と被らないように命名する必要があります。サイトを長く運営するなら、名称は非常に大切なので時間をかけるところです。また、サイト・ブランディングの最初の第一歩です。
・SSL(Secure Sockets Layer)対応
もう一つ、最近はセキュリティに五月蠅くなっているのでSSL対応はほぼ必須です。SSLとは、簡単にいうとURLの最初ある「https」というやつです。SSL未対応のドメインの場合は「http」で”s”なしでアクセスします。”s”は「Secure」を示します。ブラウザとWebサーバー間に流れるデータを暗号化して流すことで安全な通信を確保するということです。SSLがほぼ必須ということもあり、無償でSSL対応することができます。当サイトも無償のSSLを使っています。安心して見に来てくださいね。
ローカル環境から本番環境へ移行
サーバーも、ドメイン名も取得したので、ローカル環境で作成していたホームページを移行します。
WordPressで作成したコンテンツは、スクラッチでHTMLファイルを作成してFTPで転送というわけにはいかず、移行手順を書き物にまとめてから実施しました。
ざっくりに言うと、以下になります。
1.ローカル環境のデータベース情報をエクスポートする
2.ローカル環境のWordPressで作成したコンテンツファイルをコピーして、各種PHPファイル内のパスや設定値を本番環境のパスや設定値に置換する
3.本番環境にもローカル環境と同じテーマをインストールする
4.編集したコンテンツファイルを本番環境の各フォルダに転送する
5.エクスポートしたデータベースファイルを本番環境にインポートする
取得したURLをブラウザのアドレスに指定するとホームページが無事に開きました。このサイトは公開したばかりで誰も知らないので、しばらくは自由に編集できました。これでサイトの移行が完了しました。スマホでも確認すると画面サイズに合わせてきれいに見ることができました。旧サイトではスマホもPC用と同じように表示されていたので、これだけでもWordPressに置き換えた価値がありました。
(つづく)