リニューアルしたこのサイトを作成している環境を紹介します。サイトを作りたいなあと思っている方も気になっていると思います。自作をモットーになるだけお金をかけず、工夫と時間で乗り切っていきたいと思いますので、ハードルは低いと思います。
初めての自作PC

15年ほど前からHP nx6320ノートパソコンをCPU換装、RAM増強、SSD化、OSバージョンアップなどして使っていましたが、さすがにWindows10の1903にバージョンアップすることができなくなり厳しくなってきました。
ちょうど、新型コロナの影響で在宅勤務をすることになりましたので、この機会に自宅のパソコン環境を見直すことにしました。そこで、かねてよりやってみたかった自作PCにトライすることにしました。この時はまだサイトをリニューアルすることは考えていませんでした。

早速、自作PCのいろはを調べてみたところ、AMD製 Ryzen CPUのコストパフォーマンスがよいことが分かりました。そこで、Ryzen CPUをベースに自作PCの部品を選定して製作することにした。善は急げということで2020年4月11日に近くのアプライドという店舗で部品を買いそろえました。
自作PCの購入品リスト
3D CAD系のソフトを使いたかったので、以下のスペックにしています。3Dグラフィックスを使わないのであれば、CPU、グラボをもっと抑えることができます。
購入品リスト(税抜き)は以下の通りです。
なお、大阪生まれなので当然まけてな攻撃しましたが、千円以下を切ってもらうのとドライバー1本サービスが限度でした。(笑)
| 部品 | 形名 | 価格 |
| CPU | AMD Ryzen5 3600 | ¥27,000 |
| マザーボード | ASRock B450M Pro4 | ¥9,980 |
| グラフィックボード | GeForce GTX 1660 SUPER | ¥26,022 |
| RAM | TEAM ELITE DDR4-3200 8GBx2 | ¥10,980 |
| SSD | WD BLUE 500GB SATA | ¥9,480 |
| 電源 | 玄人志向 KRPW-AK750W/88+ | ¥8,980 |
| パソコンケース | SAMA 黒鉄 KUROTETSU JAX-02 | ¥3,980 |
| DVDドライブ | LITEON IHAS324-17/A | ¥2,980 |
| モニター | PHILIPS 243V5QHABA/11 | ¥16,800 |
| キーボード/マウス | BUFFALO BSKBW110SBK | ¥1,980 |
| おまけ | プラスのドライバー1本 | ¥0 |
| 合計(税込み) | ¥130,000 |

持ち帰って、速攻組み立てました。思ったより時間がかかりました。初めての自作PCのため、ケーブル類が慣れておらずどれをどこに挿したらよいかマニュアルを見比べながらやったのと、電源ケーブルとマザボへの挿し方がわからず手こずったのが原因です。それと老眼のためマザボの小さな文字が見えません。
購入品リストに記載していないようにOSは購入しません。Windows8 Proのライセンスを持っていたので、そのライセンスでWindows10をインストールしました。あと、ドキドキしたのはキーボードです。キーボードはUSB無線を購入したので、OSインストール前にドライバ入れずに無線が使えるのかが心配しましたが、杞憂でした。

組立てた当初はWindowsが立ち上がることを第一優先としていたので配線はぐちゃぐちゃです。
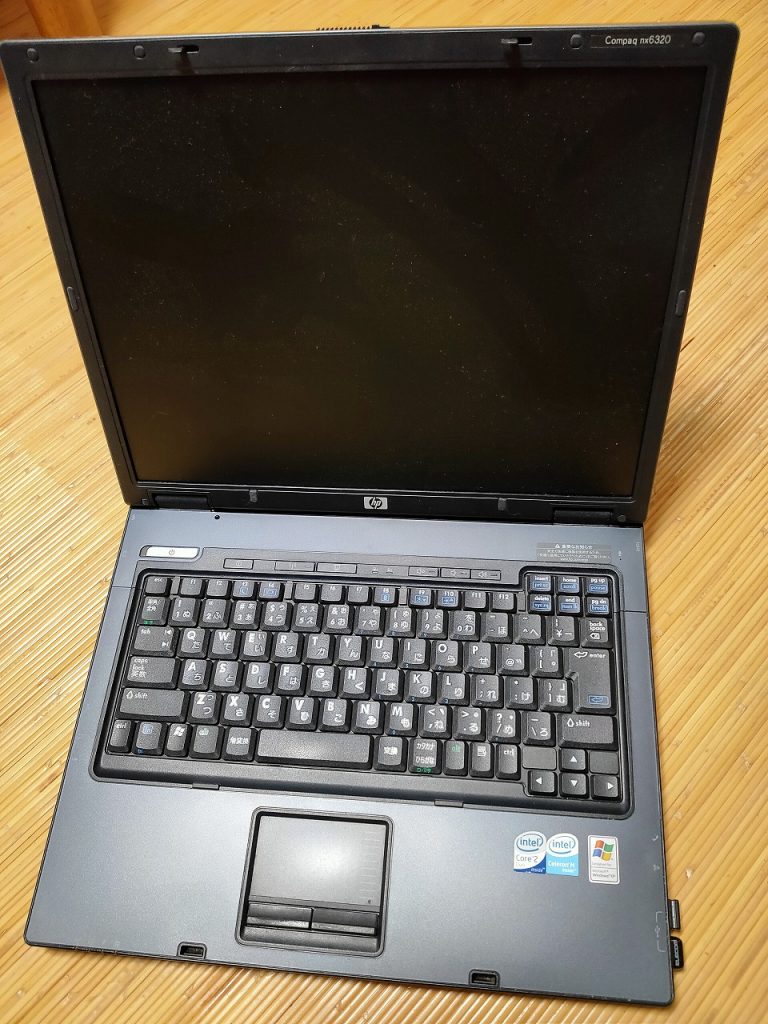
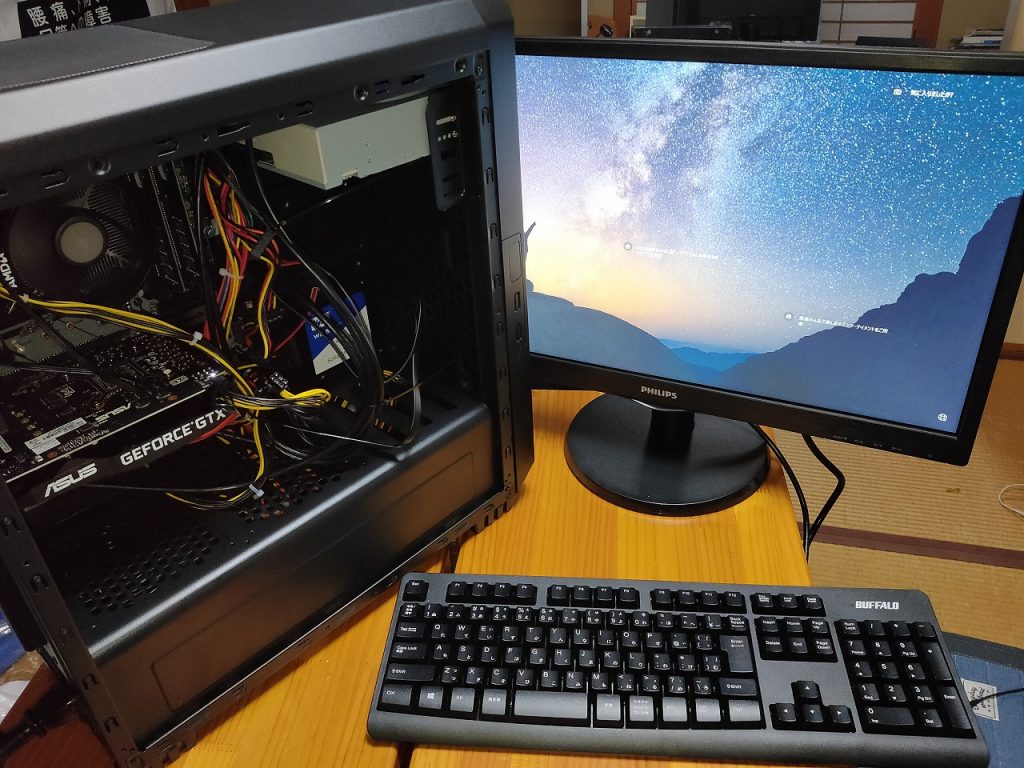
現在のPCの中身はご覧の通りケーブル類を整理しています。
在宅勤務の時は、このモニタとキーボードを会社のタブレットPCにつなげて快適に作業しています。
ホームページ作成ツールについて
次は、ホームページ作成ツールについてです。15年前当時、ホームページビルダー11で作成していました。その当時からHTMLを直接書かずにレイアウトを編集して画面を作成していました。途中で作成から遠退いていましたが、2020年に利用していたプロバイダーが閉鎖することを知りホームページを移転する必要が出てきました。しかし、知ったときにはホームページは閉鎖され、見ることができなくなっていました。幸いコンテンツはバックアップを取っていましたが、閉鎖前に移転し移転先を案内しておきたかったです。見てくれていた方に申し訳なかったです。

時遅しですが、ホームページ移転に向けて調査を始めました。ここでWordPressというコンテンツマネジメントシステム(CMS)で多くのホームページが制作されていることを知りました。それもWordPressはフリーで使用できるのです。さらに以下のようなマークアップランゲージやプログラミング言語を知らなくてもホームページを作れてしまいます。それもかなり華やかでしっかりしたものを作ることができます。
・HTML
・CSS
・PHP
・JavaScript

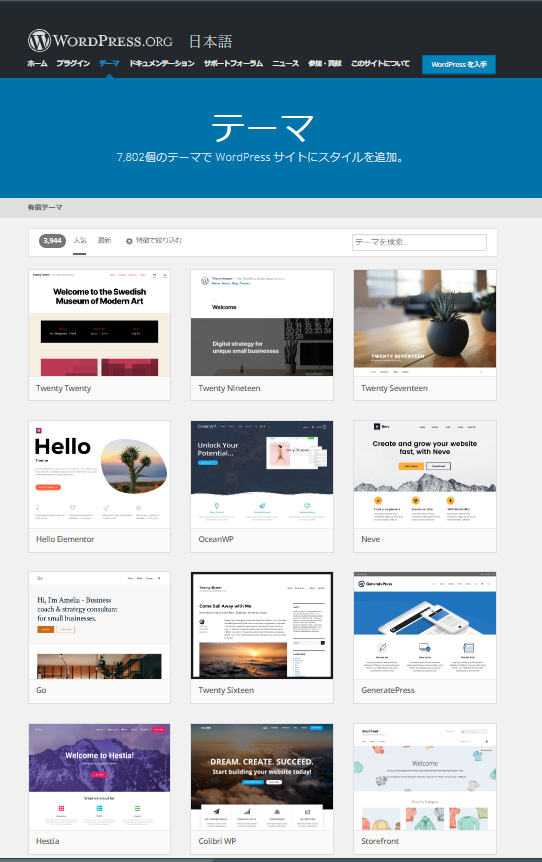
WordPressでホームページを作成するには、テーマを自作するかテンプレートのテーマをカスタマイズして作成します。写真のように7000以上のテーマがあり、好きなデザインを選んでカスタマイズすることができます。テーマには無償のもの有償のものがあり、好きなものを選べます。最初はどれがいいのかよくわかりませんので、作りたいデザインに近いものを選ぶとよいと思います。本サイトは元々のホームページがあったので移行しやすいものを選びました。後でもテーマは変更できるので気楽に始めるのがよいと思います。
また、今はPCよりスマホやタブレットでみられることが多くなっています。WordPressで作ると画面の大きさが異なるPCやスマホでもその画面に合わせて見やすいように表示してくれます。こういった表示ができるものをレスポンシブ対応していると言うそうです。テーマがレスポンシブに対応しているかは確認しておきたいです。

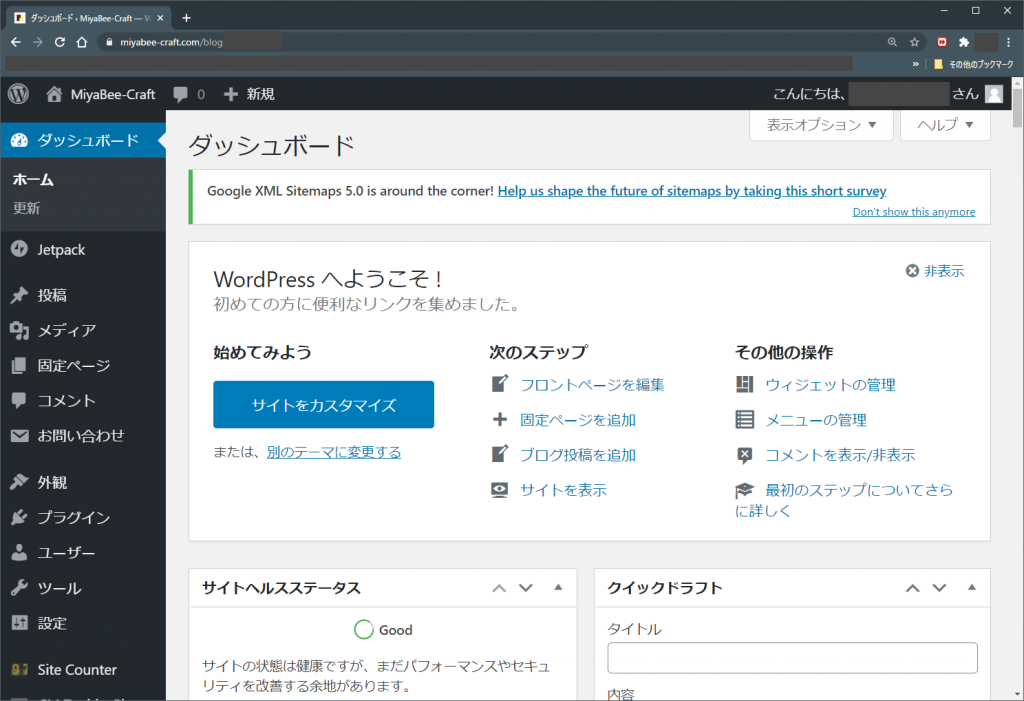
写真はWordPressのダッシュボード画面です。ダッシュボードを入り口に投稿ページなどを作成していきます。