さくらのレンタルサーバーが新サーバーへ移行
既存契約ユーザー向けにさくらインターネットからSSD化など機材を刷新した新サーバーへの移行可能の連絡がありました。
本サイト「Miyabee-Craft」はさくらインターネットのレンタルサーバーを使用しています。
さくらインターネットは老舗のレンタルサーバーですが、老舗ゆえにサーバー機材の古さが顕著になってきていましたので、新サーバー提供は既存ユーザーにはありがたい対応です。
サイトの表示スピードというのは、サイト運営において非常に重要な項目です。サイトに訪れる人は、サイトの表示が遅いとすぐに離れていくというデータもあります。
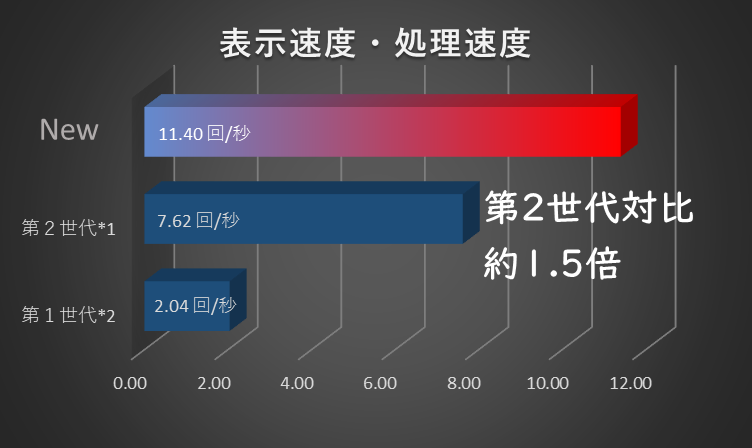
どれくらい高速になったか、まずはさくらインターネットの提供資料をもとに確認したいと思います。

*1 2018年4月18日以降に契約した環境
*2 2018年4月17日以前に契約した環境
このグラフの値は、WordPressで作られたサイトを200回表示した平均を基に算出したものとありました。本サイトは、2020年にレンタルサーバー契約したので、第2世代のサーバーになります。
第2世代サーバーに対して新サーバーは約1.5倍高速のようです。
「1.5倍速」を体感してみよう!
新サーバーへの移行にあたって、さくらインターネットでは移行ツールが提供されています。
サイトのバックアップ
新サーバー移行ツールを疑うわけではないですが、何かあっても復旧できるようにサイトのバックアップは取っておこうと思います。
この新サーバー移行に限らず、サイトのバックアップはサイト運営者として当たり前の作業です。
このサイトのバックアップを簡単に紹介したいと思います。
サイトのバックアップ状況
バックアップは大きく2つの方法で行っています。
1つは、さくらのレンタルサーバーのサービスとして、追加費用なしで利用できるバックアップ機能を使ってバックアップをしています。これは便利です。さらに、バックアップと連携したステージング機能も便利な機能です。ステージングでは、本番サイトと同じ作業環境が簡単に作れて更新作業と事前確認が行えます。更新が完了したら本番環境に反映することができます。仮に更新内容がサイトに影響することが分かった場合、本番サイトに影響させることなく作業環境を破棄することができます。
もう1つは、FTPツールを使って、レンタルサーバーから必要なファイルをダウンロードしてバックアップしています。
| バックアップ方法 | 期間 | 保管場所 |
|---|---|---|
| レンサバのバックアップ機能 | 毎日 | レンサバのバックアップサーバー |
| FTPツールによるバックアップ | 月1回 | ローカルパソコンのSSD |
新サーバー移行ツールの使用条件にレンサバのバックアップ機能は使用不可とあったので、一旦バックアップ機能をやめる必要があります。そのため、臨時にFTPツールによるバックアップを実施しました。
移行前サーバーによるサイトのページスピード測定
新サーバーに移行する前に現行の本サイトのページスピードを確認しておこうと思います。
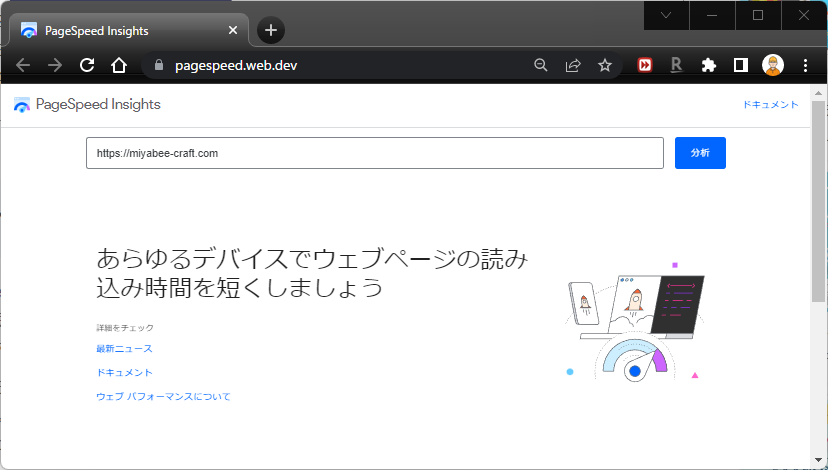
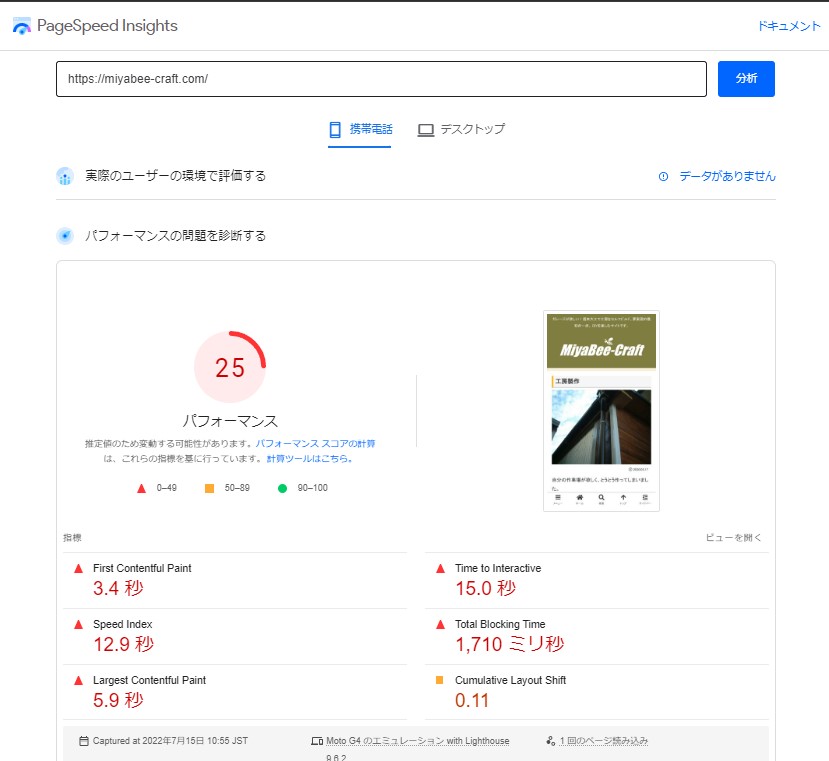
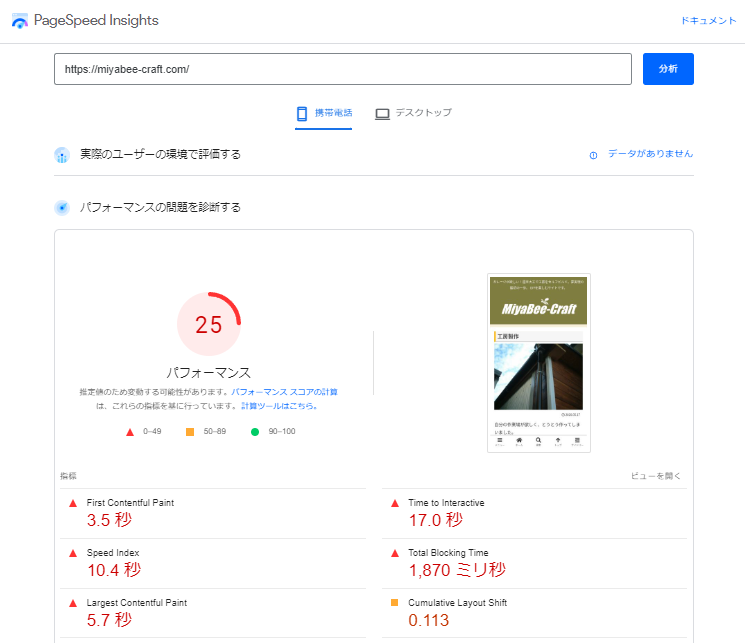
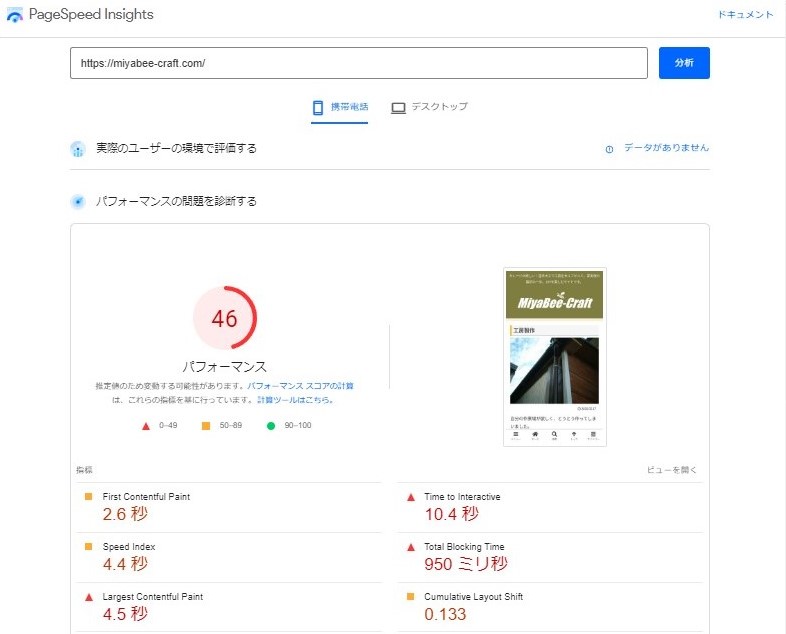
ページスピードの測定には、Google PageSpeed Insights(ページスピードインサイト)というWeb上のツールを使って測定します。

PageSpeed Insightsのページを開き、測定したいサイトのURLを入力して「分析」ボタンをクリックするだけです。
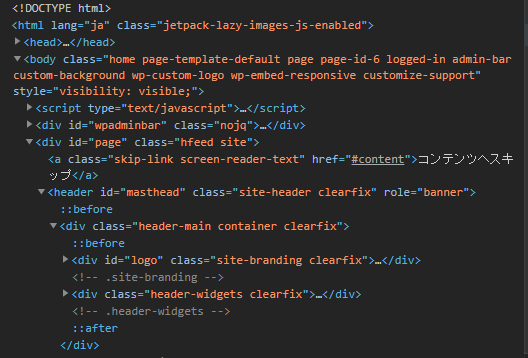
測定した結果は、以下の通りです。残念ながらサイト表示はプアな結果になりました。(T T)

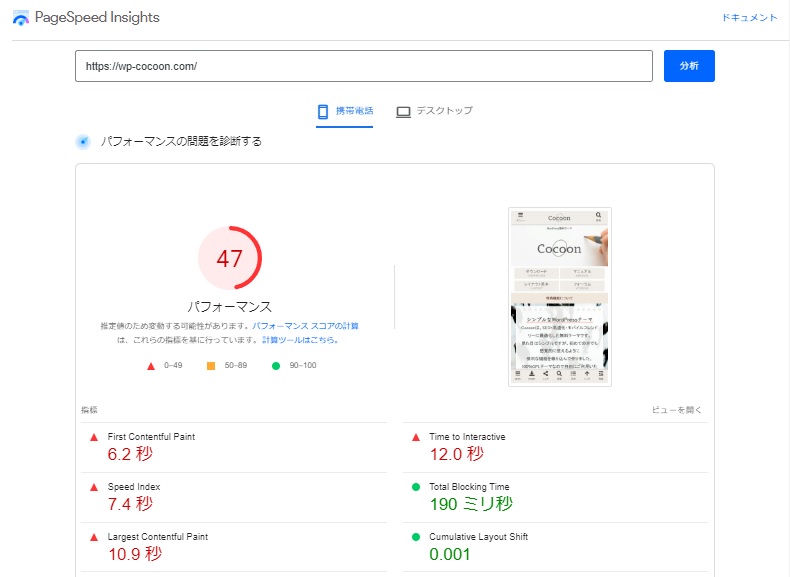
参考に本サイトのテーマとして利用しているCocoonのサイトを測定してみました。パフォーマンスが倍近く違います。ちなみにCocoonサイトが利用しているサーバーはConoHa WINGのようです。

新サーバー移行ツールの実行
さて、気持ちを切り替えて新サーバーに移行していきたいと思います。

ページスピードが改善するといいな。
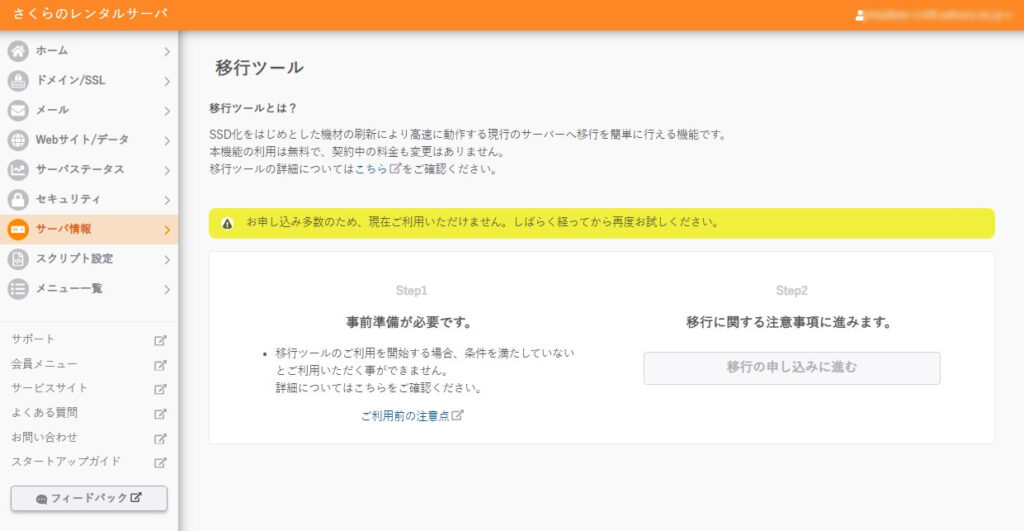
さくらインターネットサイトに行って、移行ツールで移行するぞ~。

「申し込み多数で利用できません。しばらくお待ちください。」…

がび~ん!
・・・・2時間後、ようやく利用可能になりました。
移行ツールの操作は簡単で、事前に制約条件を確認して問題ければ実行をクリックするだけです。
移行が開始されると完了するまで、以下のように「現在メンテナンス中です」が表示されて本サイトは見ることができなくなりました。

2時間後、移行が無事完了しました。Miyabee-Craft サイトのデータ容量は3GBで2時間程度かかりました。

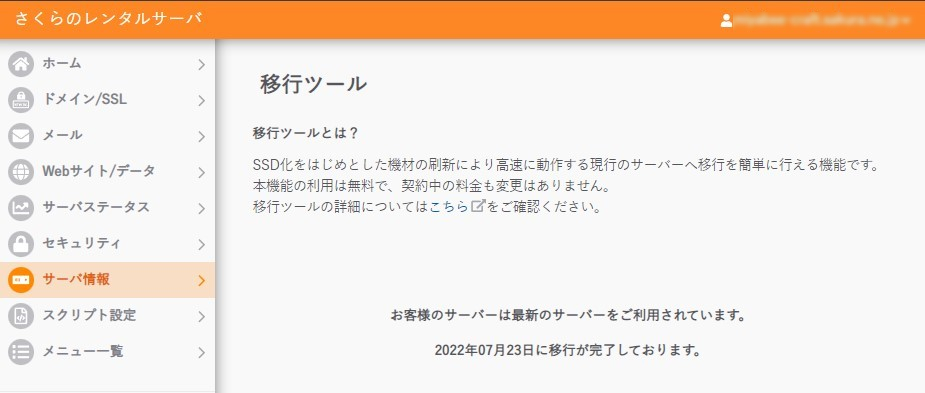
また、さくらレンタルサーバーのダッシュボードにログインすると、「お客様のサーバーは最新のサーバーをご利用されています。2022年07月23日に移行が完了しております。」のメッセージが表示されて移行が完了したことがわかりました。
結果は?
さて、期待に胸を膨らませてページスピードの測定をしました。


がび~ん!
ぜんぜん改善されてなーーーーっい!ガクッ!
Cocoonテーマの高速化、JavaScript、プラグイン整理にして改善
このままでは落ち着かないのでCocoonテーマの高速化機能で改善を図りました。

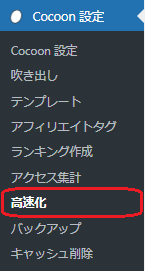
WordPressの [Cocoon設定]>[高速化]を選択します。
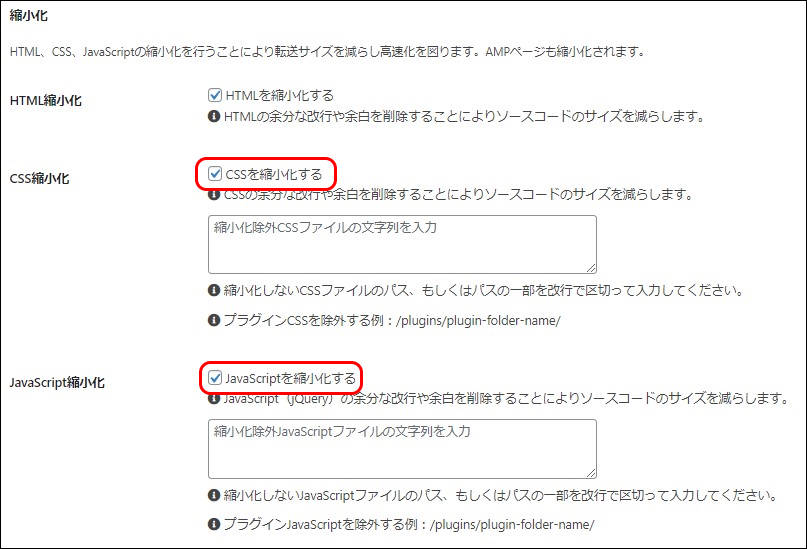
「CSSを縮小化する」と「JavaScriptを縮小化する」にチェックをつけて、少しでも高速化を図ります。さらに、冗長なJavaScript、不要なプラグインも整理しました。

再度、サイトの表示スピードを測定します。

サイトの作りを見直すことで、だいぶ改善できました。
あとがき
今回、残念ながら新サーバーに移行しただけでは改善を体感することができませんでした。
しかしながら新サーバーへの移行をきっかけにして、サイトのページスピードの改善を行うことができました。
また、他にも改善できる個所が見つかりましたが準備や確認に時間がかかりそうで腰を据えて改善していきたいと思います。改善した際はまた投稿したいと思います。