サイトを運営するとプロフィールの設置が必須になります。このサイトはどういう人が運営しているんだろうかが、わかるようにプロフィールを設置します。しかしながら、長らく設置していませんでした。
ブログのプロフィールってなんだろう?[プロフィールの役割って何?]の1,2の項目はそうだよね。そして3項目で、このサイトの自分って何だろう?ってことで、しばらくサイトに投稿をしながら考えました。と言っても、いつも考えていたわけではないです。(笑)
事前に準備するもの
で、プロフィールを設置するにあたって、以下を準備します。
用意したプロフィール文は164文字でした。プロフィールが間延びしないように短くしました。
顔写真は、アバターメーカーアプリを使ってイラストにしました。イラストにしてブログ内にも登場しやすくしました。
設置に当たって他のサイトのプロフィールを調べてみると、ほとんどがサイドバーに設置していました。ということはサイトを訪れる人もプロフィールはサイドバーにあるものと思っているということ。
このサイトはWordPressで作成し、無料でありながら高機能なCocoonのテーマを使っています。高機能だけあってCocoonにはプロフィールを簡単に作成できるウィジェットがあります。
Cocoon公式サイト
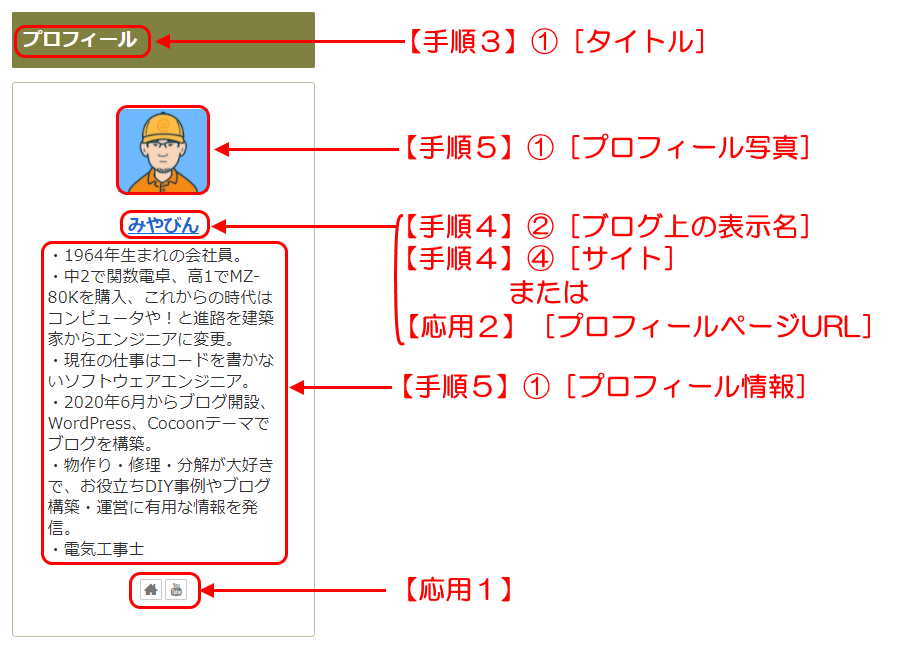
これがCocoonプロフィールウィジェットを使って設置したプロフィールです。これを作成した手順を紹介します。

Cocoonのプロフィールウィジェットを使って作成します
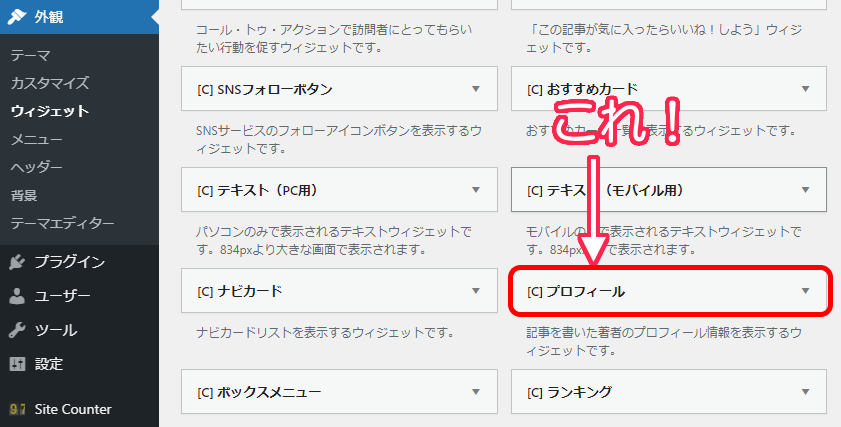
【手順1】WordPressのダッシュボードの[外観]>[ウィジェット]をクリックします。
ウィジェットの一覧に[[C]プロフィール]があります。[C]はCocoonが提供しているウィジェットという印です。 [[C]プロフィール] をクリックします。

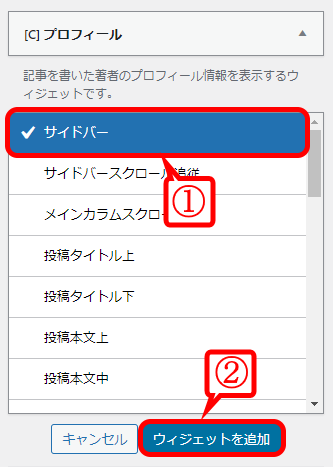
【手順2】プロフィールを設置する場所の一覧が表示されます。①[サイドバー]をクリックし、②[ウィジェットを追加]をクリックします。

サイドバーのウィジェットエリアにプロフィールが追加され、プロフィールの設定欄が表示されます。
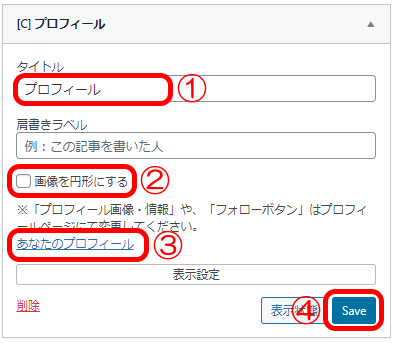
【手順3】①[タイトル]に「プロフィール」と入力、②顔写真などの[画像を円形にする]を✅します。自分のプロフィールはチェックせず四角にしました。③[あなたのプロフィール]をクリックして、プロフィール情報を記入します。最後に④[Save]をクリックします。

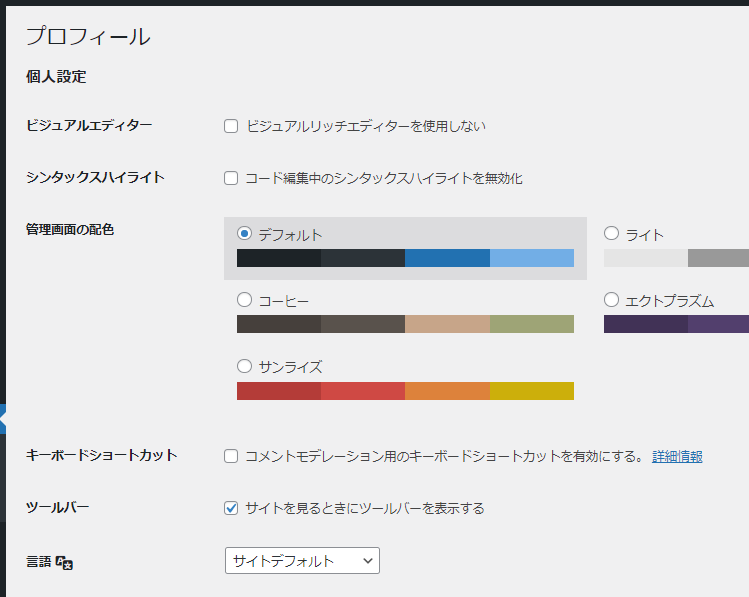
[あなたのプロフィール]をクリックするとプロフィールの設定画面が表示されます。

【手順4】スクロールして、①[ニックネーム(必須)]、②[ブログ上の表示名]、③[メール(必須)]、④[サイト]のURLを入力します。
※[ブログ上の表示名]に入力した名称がサイトのプロフィールに表示されます。その表示名をクリックすると[サイト]に入力したURLが開きます。

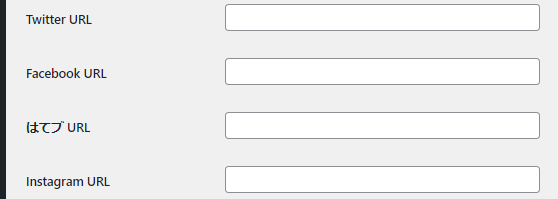
【応用1】さらにスクロールすると、SNSのURL登録一覧が出てきます。以下はSNSの抜粋です。SNSを持っていれば登録するといいですね。
※SNSのURLを登録すると、サイトのプロフィールの下にSNSフォローボタンが表示されます。ボタンをクリックするとSNSのURLが開きます。

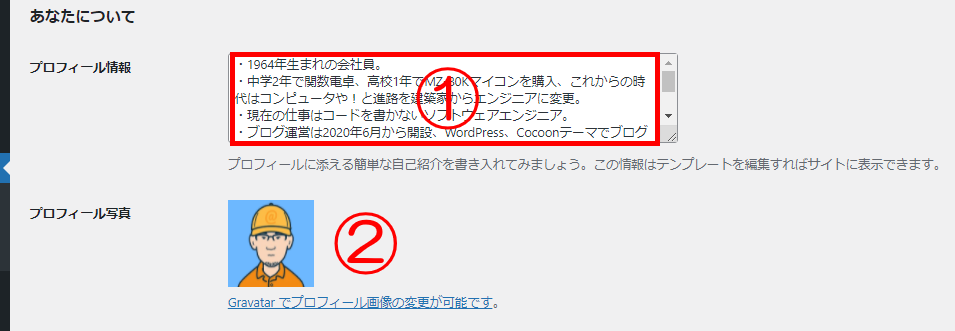
【手順5】①[プロフィール情報]において、用意したプロフィールを入力をします。②[プロフィール写真]は、設定した写真が実際に表示されるサイズで見ることができます。ここでは写真の設定は行いません。

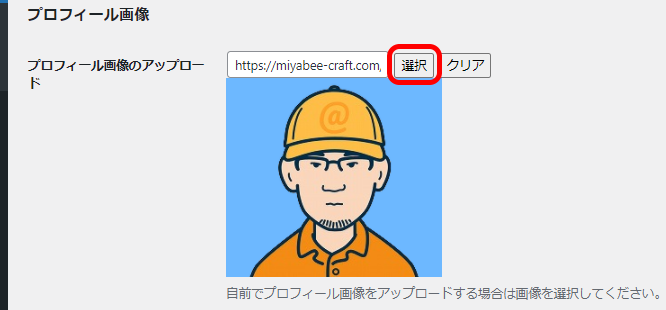
もう少し下にスクロールすると、[プロフィール画像]が出てきます。
【手順6】[プロフィール画像のアップロード]でプロフィールの画像を登録します。[選択]をクリックしてファイル選択画面で用意した写真を選択します。選択するとその下に写真が表示されます。写真でなくてもイラストでも構いません。

もうあと少しです。
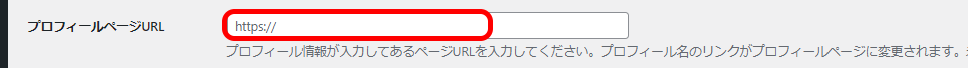
【応用2】上述のプロフィール情報は簡潔に書くようにします。でも、もっと書きた~いという人は、プロフィールの固定ページを作成して、[プロフィールページURL]にその固定ページのURLを設定します。
※[ブログ上の表示名]で設定したプロフィール名のリンクがプロフィールページに変更されるので、プロフィールの固定ページが開くようになります。

これでプロフィールが完成です。公開しましょう。
【手順7】[プロフィールを更新]をクリックして公開します。

思ったところに表示されたでしょうか?
【手順8】設置位置を変更したい場合、WordPressのダッシュボードの[外観]>[ウィジェット]>[サイドバー]のエリアでプロフィールウィジェットをマウスでドラッグ&ドロップして移動します。

振り返り
プロフィール作成の振り返りです。各項目と手順との対応付けです。

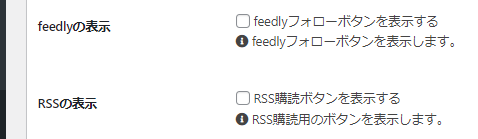
※プロフィールのSNSフォローボタンについて、RSSとfeedlyのフォローボタンが表示されている場合があります。削除したい場合は、WordPressのダッシュボードの[Cocoon設定]>[SNSフォロー]タブで[feedlyの表示][RSSの表示]のチェックを外します。

最後に
Cocoonのプロフィールウィジェットを使えば、簡単にプロフィールを設置できました。
あと、大切なのはプロフィールの内容です。年数が経つと自分自身も変わってくるので最新化を忘れないようにしたいと思います。