私は、プロフィールにも書いてある通り、コードを書かないソフトウェアエンジニアです。自慢ではないですが、もう20数年以上プログラムを作成していません。こんな私でも生成AIを使うとプログラムができちゃうんです。すごっ!私ではなく、生成AIがです。
そこで、生成AIを使ってどのようにプログラムを作成していったかの過程を紹介します。では、早速始めたいと思います。
プログラミングするための事前準備
今回は、C#(シーシャープ)というプログラミング言語を使って作成します。C#を使ってプログラミングするには事前準備が必要です。なお、準備するための前提としてはWindowsのノートパソコンやデスクトップパソコンおよびインターネット環境があることが必要です。
パソコンの要件
これから必要なソフトウェアをインストールして実行します。これに必要なパソコン要件を紹介します。詳細は、Microsoft公式ウェブサイトで確認してください。
C#(シーシャープ)とは
C#(シーシャープ)は、Microsoft社によって開発されたプログラミング言語の一つです。C#は、主にWindowsアプリケーションの開発に使用されますが、クロスプラットフォーム開発もサポートしています。クロスプラットフォーム開発というのは、WindowsOS、MacOS、iOS、Androidなど異なる環境での開発もサポートしているということです。
有名なところとして、C#は、Unityというゲーム開発エンジンで広く使用されており、3Dおよび2Dゲームの開発にも利用されている点です。C#を知っておくと、ゲーム開発もできるかも。
Visual Studio Communityのダウンロード
C#を使うには、C#プログラミング開発環境が必要です。Microsoft 社から「Visual Studio Community」が提供されています。Visual Studio Communityは、学生や個人開発者向けの無料の統合開発環境(IDE)です。Visual Studio Community は、2014 年に初めて公開されました。Professional エディション相当の機能を無償で利用できます。すごっ!
Visual Studio Communityは、以下のプログラム言語(一例)や環境もサポートしています。
C#、C++、Visual Basic、.NET、JavaScript/TypeScript、Node.js、Python、Webアプリなどなど。これを無料で使えるのだからすごいですね。
統合開発環境(IDE)というのは、プログラムを作成するエディター、プログラムをコンパイルして実行可能形式に変換するビルダー、作ったプログラムを実行させながら不具合(バグ)を修正していくためのデバッガー、複数のプログラムファイルを纏めて管理するプログラム管理などの開発ツールをひと纏まりに(統合)したもの(環境)です。
Visual Studio Communityのダウンロードサイトからダウンロードします。
持っていない場合は、Microsoft アカウントの作成
Visual Studio Communityをダウンロードして使用するには、Microsoftアカウントの作成が必要です。アカウントを持っていない場合、Microsoftのウェブサイトでアカウントを作成することができます。通常、メールアドレスとパスワードの設定を行います。アカウントを作成した後、Visual Studio Communityをダウンロードし、インストールする際にこのアカウント情報を使用することになります。なお、アカウント作成は無料で行えます。
Windows OSを使う場合やMicrosoft Officeなどを使う場合にもアカウントは作成していると思います。そのアカウントと共通です。
Visual Studio Communityのインストール
ここでは、Visual Studio Communityのインストールを説明します。現時点の最新バージョンはVisual Studio 2022です。ダウンロードすると以下のファイル名のインストーラがダウンロードフォルダにあると思います。
VisualStudioSetup.exe
これをダブルクリックしてインストーラを実行します。

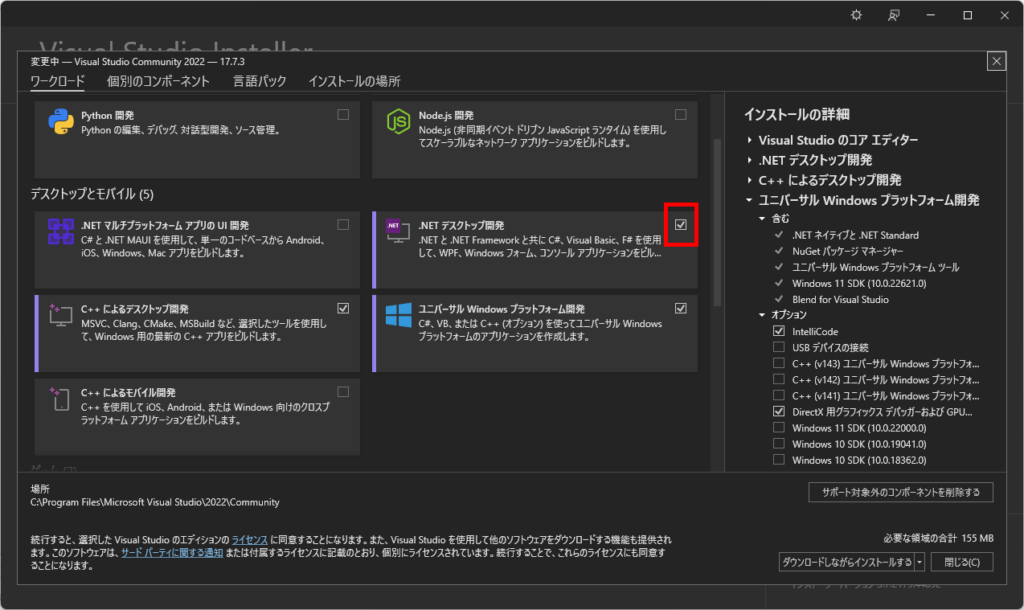
インストールするとワークロードの選択画面が表示されます。ワークロードとはどういった作業をするかを選択する画面です。C#を使ってプログラムをするので、「.NETデスクトップ開発」のチェックボックスにチェックを付けます。見出し文には、「.NETと.NET Frameworkと共にC#、Visual Basic、F#を使用して、WPF、Windowsフォーム、コンソールアプリケーションをビル…」とあり、C#が含まれていることがわかります。他にもチェックしていますが、C#だけならこれで問題ないです。また、後で追加することも、削除することもできますので安心してください。
Visual Studio 2022の使い方
インストールするとVisual Studio 2022がインストールされます。つまり、Visual Studio Communityというのは、Visual Studio 2022のCommunity版ということです。
さて、早速、Visual Studio 2022を起動してみます。以下のアイコンをクリック(またはダブルクリック)して起動します。

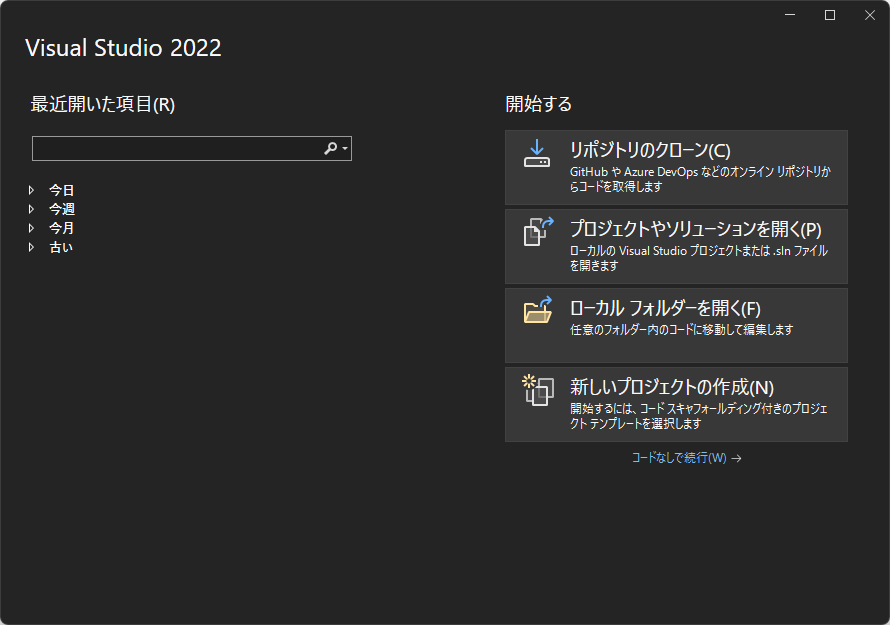
そうすると、以下のようなスタートアップ画面が表示されます。

ソフトウェアエンジニアの端くれなので、これはわかります。初めて使用するので「新しいプロジェクトの作成」をクリックします。

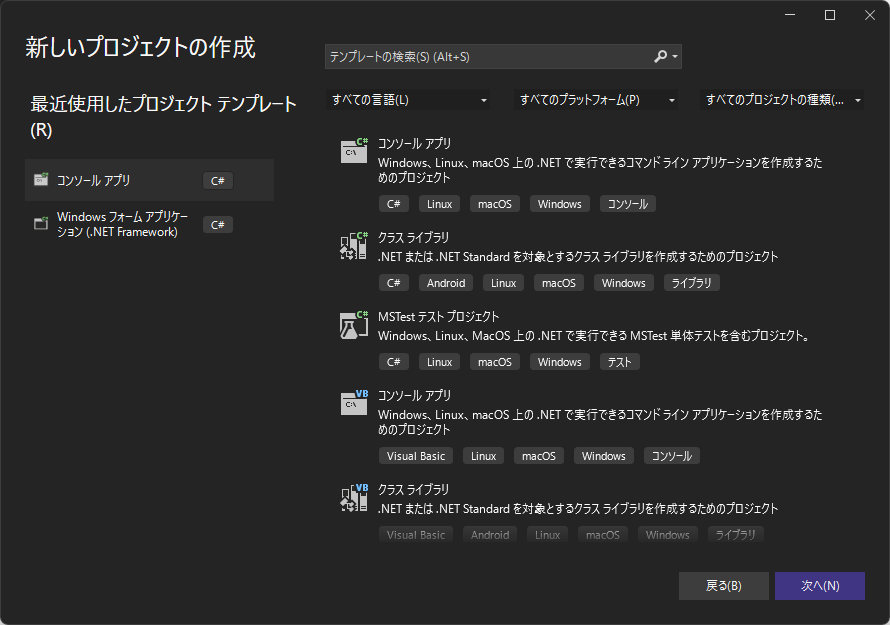
うぉー!なんだこれは。色んなプロジェクトの種類があります。とりあえず、1番上にある「コンソールアプリ」をクリックして、「次へ」ボタンをクリックします。

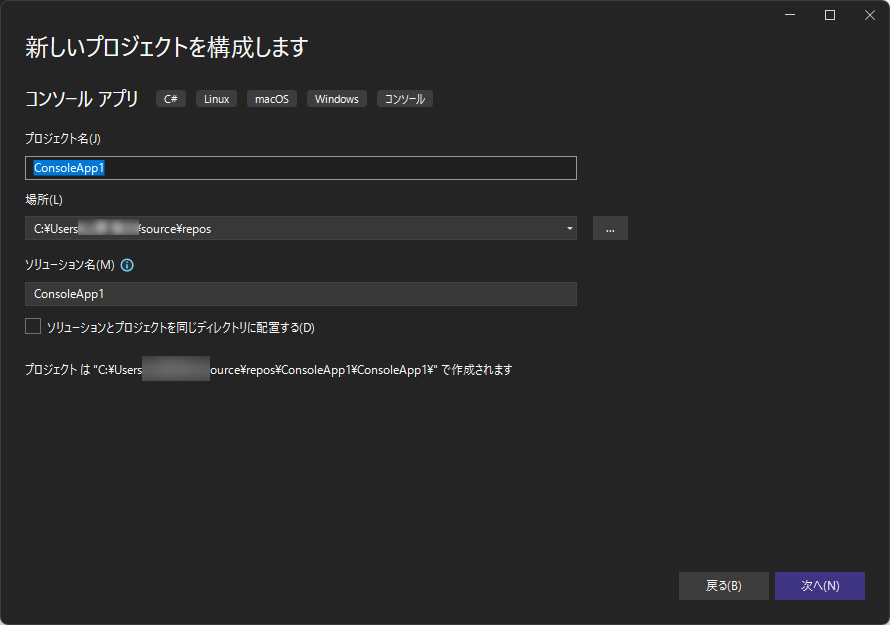
プロジェクト名を入力しますが、とりあえずそのままにして、「次へ」ボタンをクリックします。保存先も表示されているので確認しておきましょう。

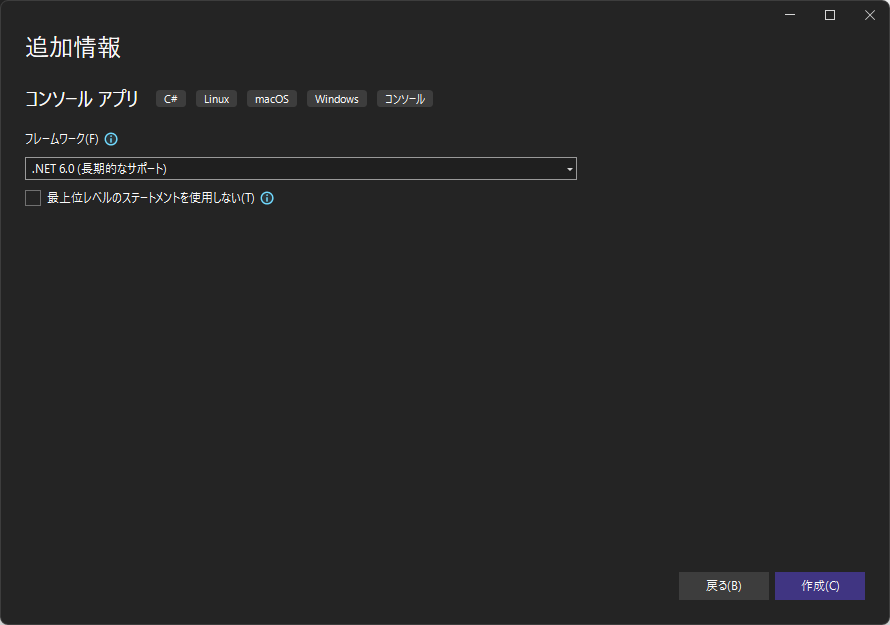
.NETフレームワークのバージョンを選択します。このままでよいです。「作成」ボタンをクリックします。

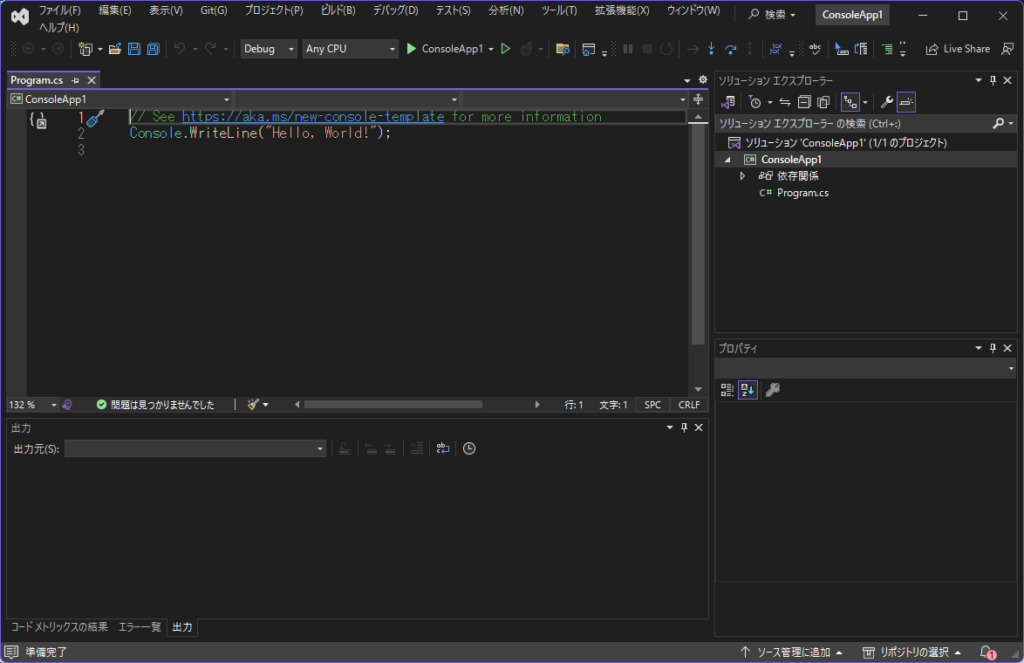
やっと、Visual Studioが開きました。2行目にプログラムが記載されています。サンプルプログラムの定番「Hello、World!」を表示するプログラムですね。
Console.WriteLine(“Hello, World!”);
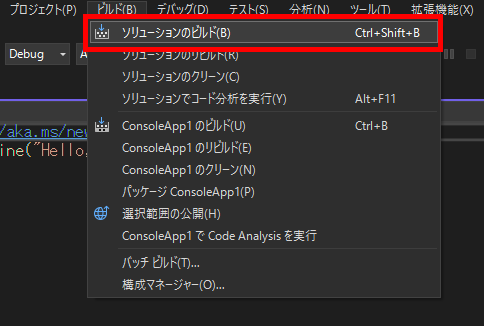
実行できるようにビルドをしてみます。

メニューの[ビルド]>[ソリューションのビルド]をクリックします。

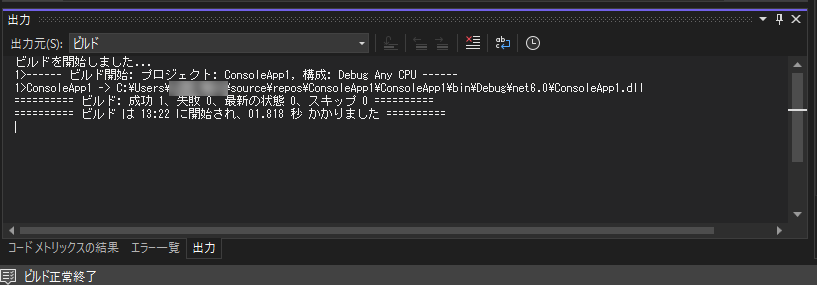
ビルド状況が出力ペインに表示されます。ビルド:成功 1になって成功したことがわかります。

さて、実行してみましょう。メニューの[デバッグ]>[デバッグなしで開始]をクリックします。

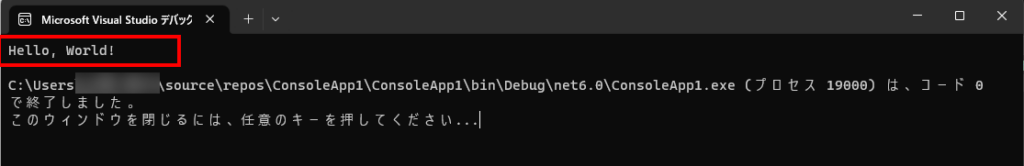
コンソールウィンドウが開いて、「Hello, World!」が表示されましたね。ここまで、プログラムを作成して、ビルドし、実行するまでの手順になります。実際にはプログラムを作成して、一発で動かないので、プログラムの1行、1行を実行しながら想定通りの動きをしているかを確認するデバッグという工程がありますが、デバッグ手順については割愛します。リンク先を参考にしてください。
生成AI(ChatGPT)について
「生成AI」は、コンピュータープログラムやモデルを使って、人間のようなテキストやコンテンツを作り出す技術です。代表的な生成AIとしては、「ChatGPT」があります。ChatGPTは、OpenAI社が開発した自然言語処理モデルの一つで、人間のような自然な対話を生成するために設計されたAIモデルです。
Chat(チャット)は、パソコンやスマホを使ったテキストによるコミュニケーションツールの意味です。また、GPTは、Generative Pre-trained Transformerの略で、Generativeは生成を、Pre-trainedは事前訓練を意味し、Transformerは自然言語処理を持ったニューラルネットワークアーキテクチャを意味します。つまり、事前に学習したニューラルネットワークにより作り出したテキストで対話をしていくシステムでしょうか。ここで一番大事なのは、対話の最初のトリガーは誰かがしてあげないといけないということです。
ChatGPTの使い方
ChatGPTの使い方は、以下の通りです。
- ブラウザからOpenAIのウェブサイトにアクセスします。
- 右上の「Sign up」を選択します。
- 任意のメールアドレスもしくはGmail、Microsoftアカウント、Apple IDを入力します。
- パスワードを設定します。
- 登録したメールアドレスに届いた認証メールを開き、本人認証します。
- メイン画面の下にあるテキストフォームに質問内容を入力します。
- テキストフォームの右端にある紙飛行機のアイコンをクリックすると、AIから回答が返ってきます。

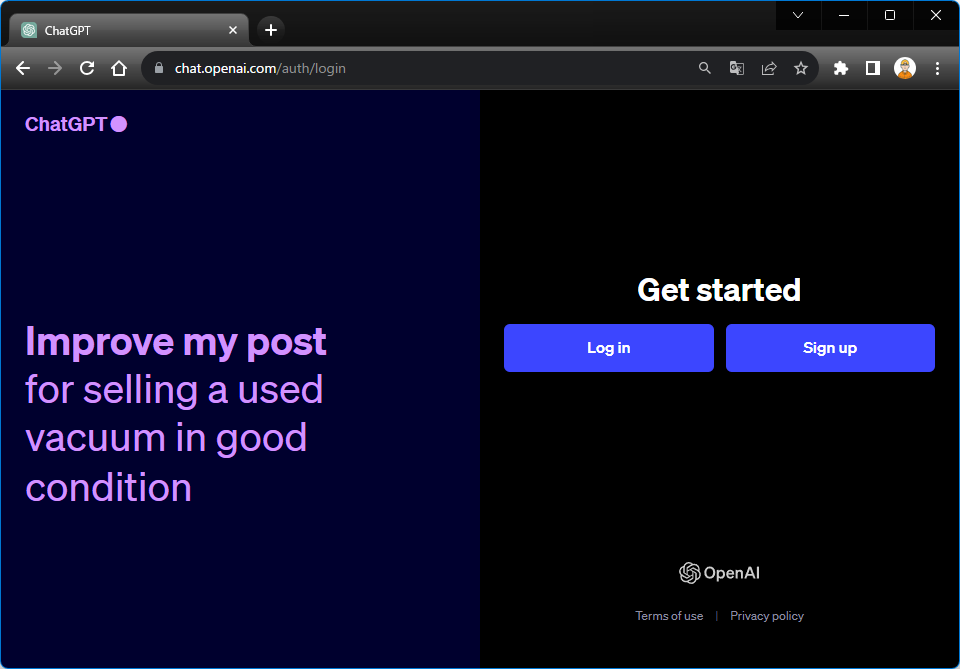
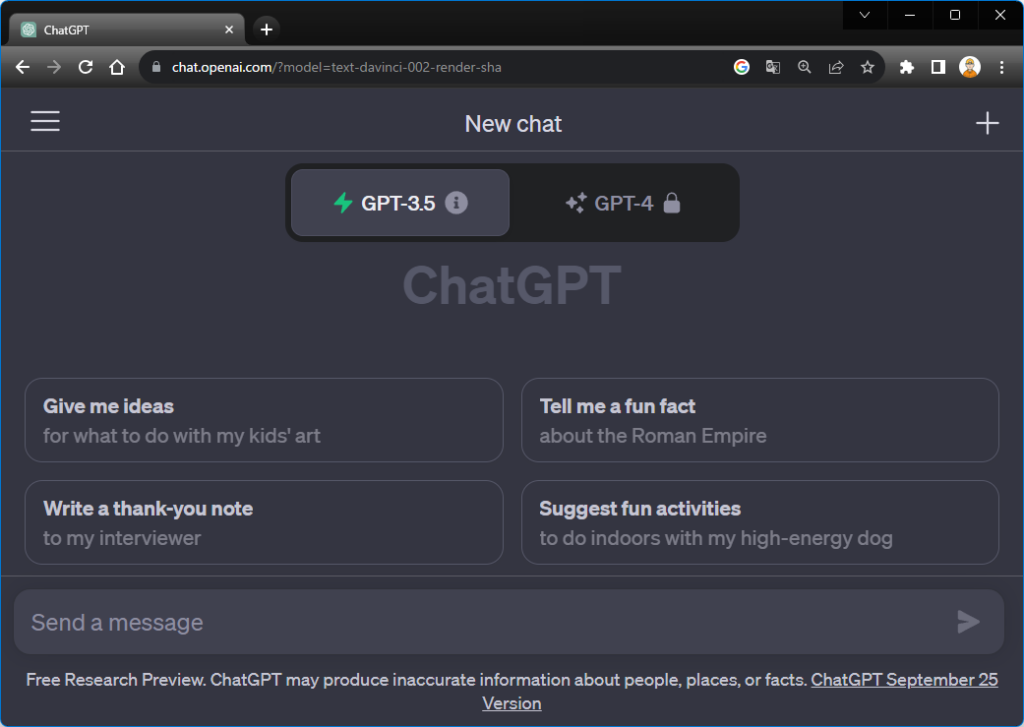
アカウントがなければ、「Sign up」から、あれば「Log in」をクリックします。

ログインすると、こんな画面が表示されて下部の「Send a message」の欄にテキストで質問を入力して、右端の紙飛行機アイコンをクリックすると、AIからの回答がテキストで返ってきます。質問を日本語で入力すると日本語で回答が返ってきますので安心です。
ChatGPTが登場した際は、知らずに頑張って英語で入力していました。(笑)
チャットの内容は、保存されているので後で確認することもできますし、さらに質問をすることができます。左上の横三本線をクリックすると、チャットリストが表示されチャット別のタイトル一覧が表示されます。
生成AI(ChatGPT)を使ったプログラム作成
さて、準備が整ったのでいよいよ生成AIを使ってプログラムを作成したいと思います。このブログ用にサンプルプログラムを考えました。

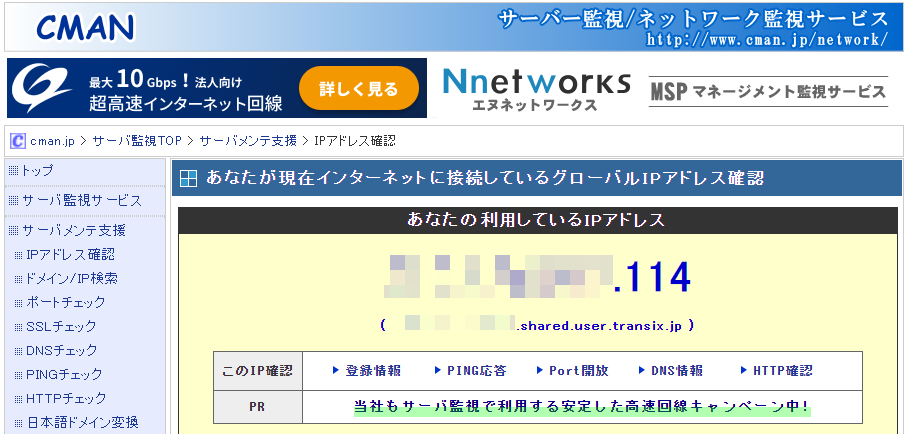
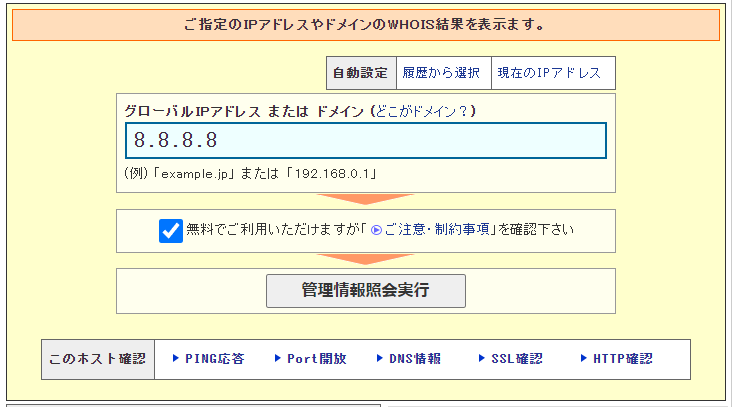
このサイトはご存じでしょうか?グローバルIPアドレスを確認することができるサイトです。
自分のIPアドレスも確認できますし、任意のIPアドレスを入力しても確認できます。何が確認できるかというと、自分の場合は使用しているOS、モニターの解像度、表示色数、ブラウザの種類が分かります。
あとは、IPアドレスがどこの国のものかもわかります。IPアドレスが企業のものであれば企業名もわかります。ただし、セキュリティ強化のため中間にプロキシーサーバーを入れることで特定できないようにしているところもあります。
ブログを運営しているとどこの国から閲覧してくれているか、気になりますがIPアドレスが分かれば確認することができます。
そこで、今回のサンプルプログラムは、IPアドレスから国を判別するプログラムを作ってみます。
IPアドレスから国を判別する方法
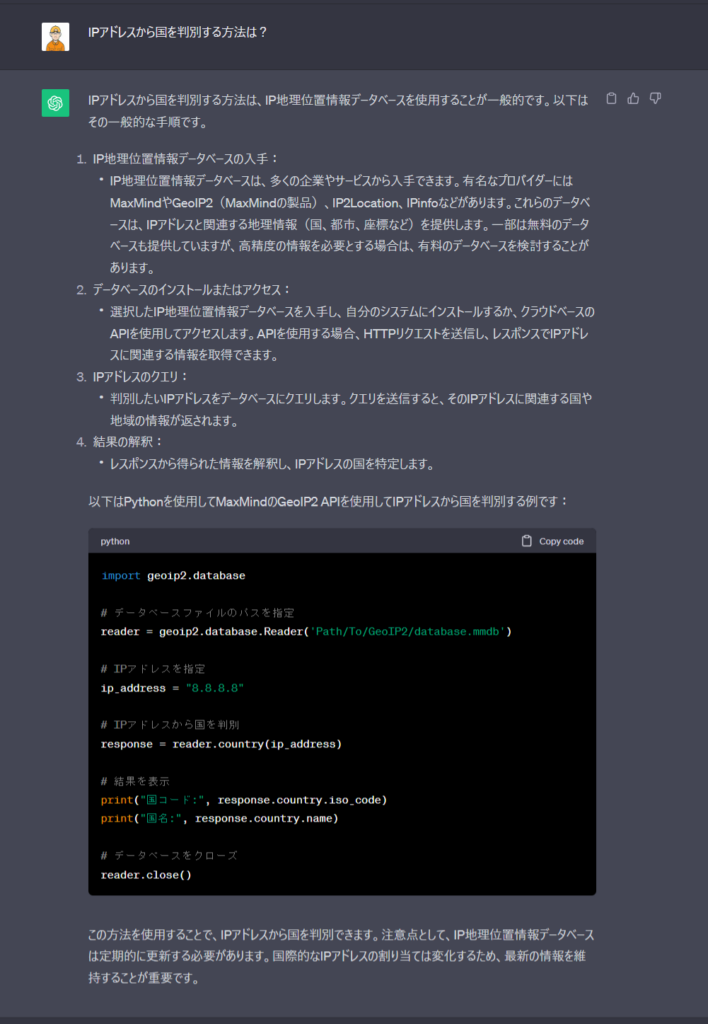
実際、IPアドレスからどうやって国を判別するかを生成AIに質問してみます。

AIからの回答がありました。IP地理位置情報データベースというものがあり、IPアドレスをこのデータベースに問い合わせると、地理情報(国、都市、座標など)を返してくれるもののようです。いきなり、Pythonのプログラムまで示してくれましたね。
生成AIによるC#プログラムの作成
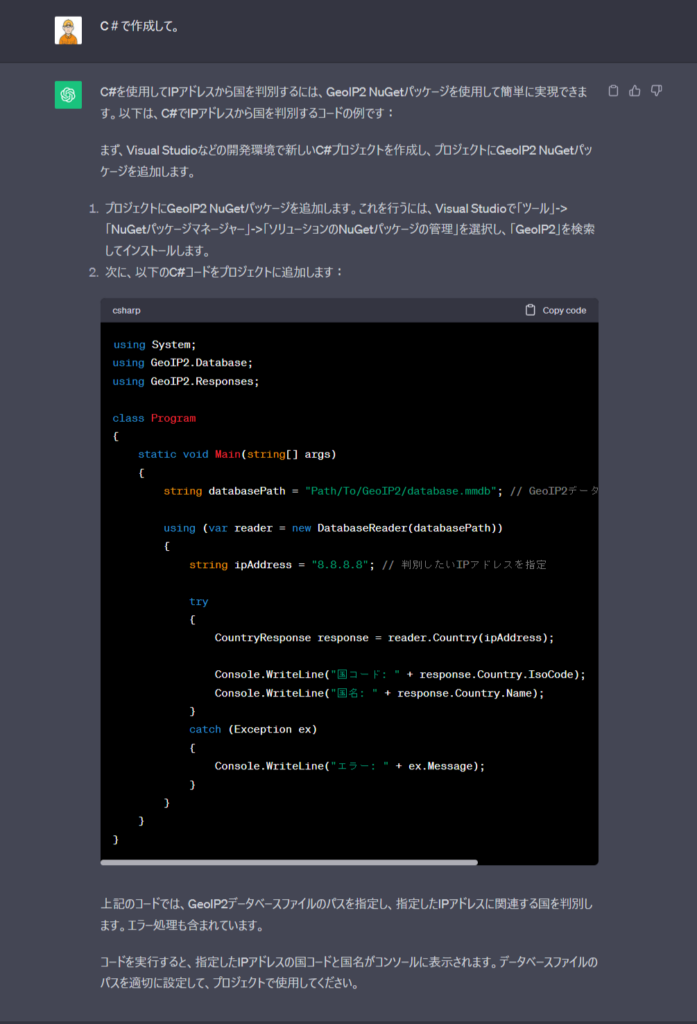
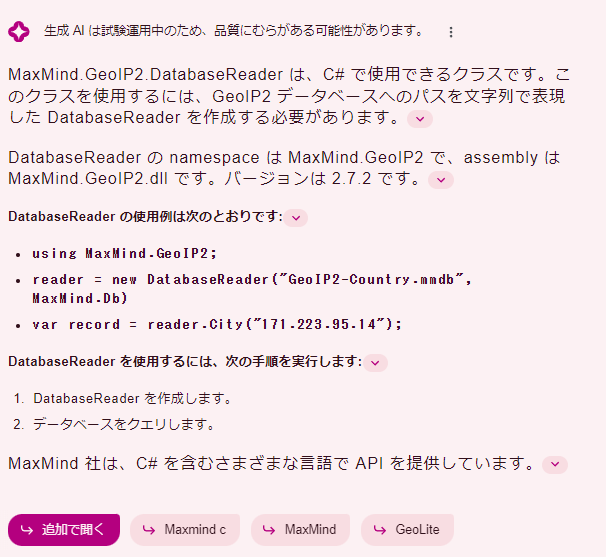
今回は、C#なのでC#で作成するように質問してみます。

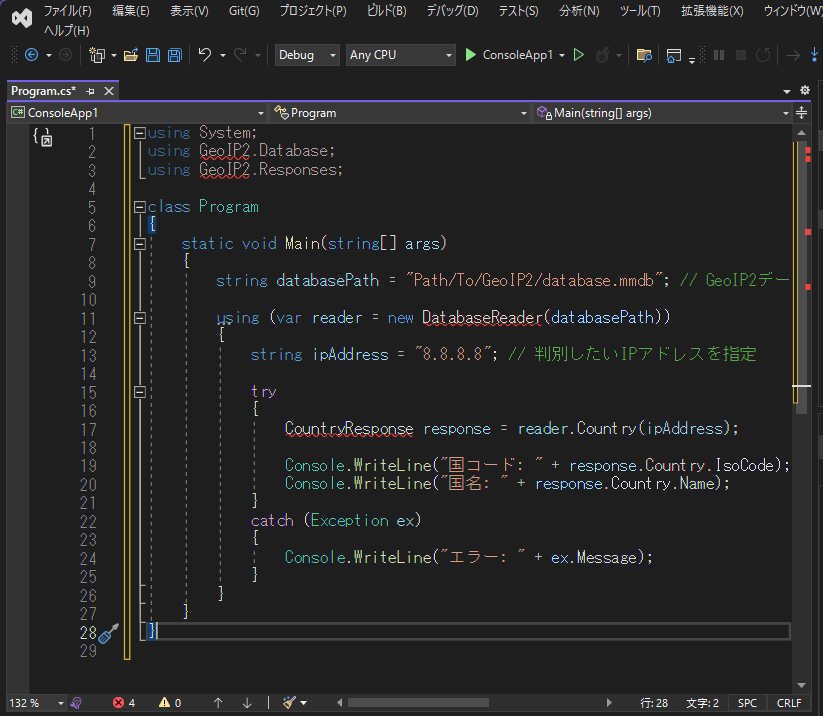
おおっ!C#で作成してくれましたね。じゃ、これのプログラムを使って作成してみます。
便利なようにプログラムの右上に「Copy code」アイコンがあります。これをクリックしてコピーしましょう。

貼り付けました。最初のHello,World!サンプルは削除して、貼り付け(Ctrl+V)ました。
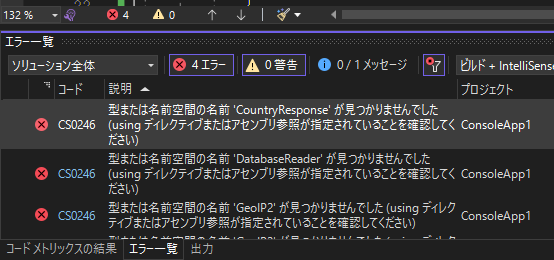
でも、1番下に赤×で4と表示されています。どうやらエラーが4件あるようです。AIの回答をもう一度みてみます。
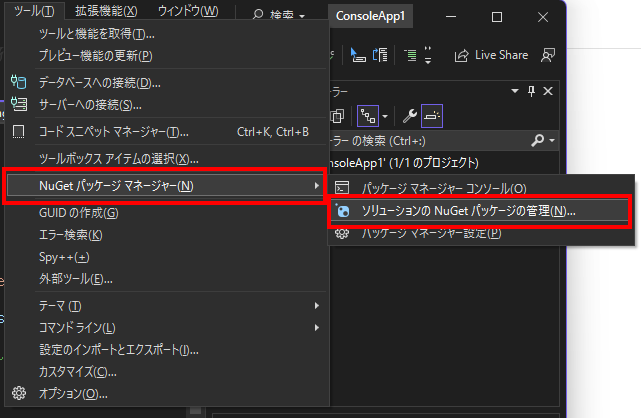
1.プロジェクトにGeoIP2 NuGetパッケージを追加します。これを行うには、Visual Studioで「ツール」->「NuGetパッケージマネージャー」->「ソリューションのNuGetパッケージの管理」を選択し、「GeoIP2」を検索してインストールします。
手順1にVisual Studioで「GeoIP2」をインストールする必要あるようです。手順通りにやってみます。

指示通り、「ソリューションのNuGetパッケージの管理」をクリックします。
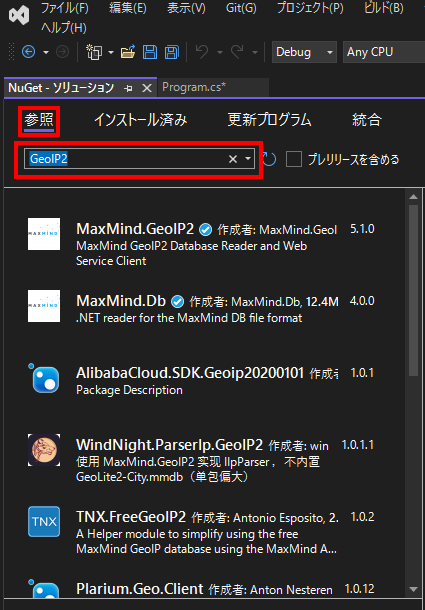
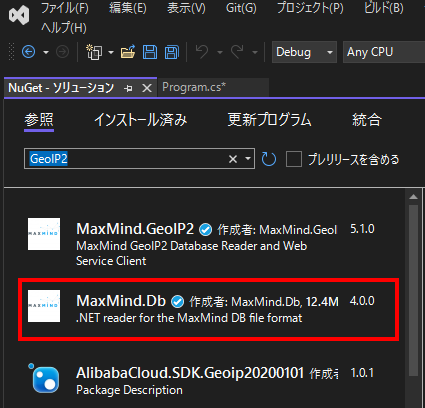
NuGet-ソリューションが開いたときは、「インストール済み」が選択されています。これだと検索しても見つからないので、「参照」をクリックする必要があります。次に検索窓に「GeoIP2」を入力します。

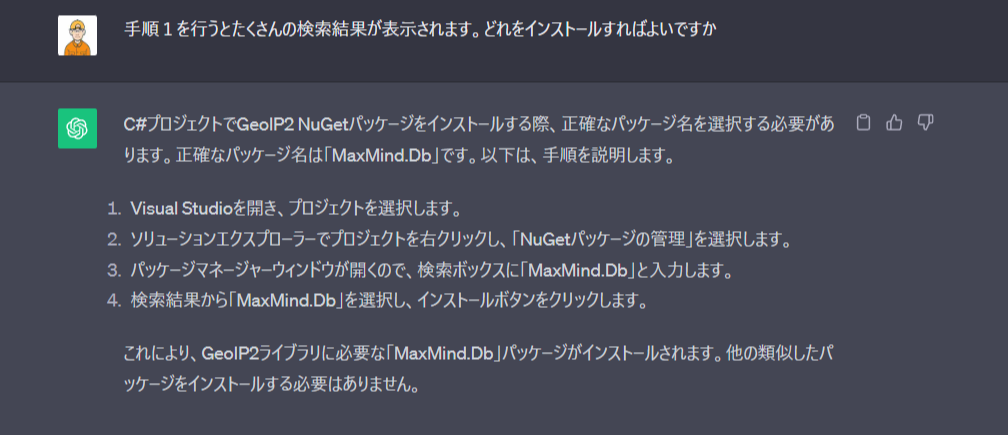
たくさん検索されました。どれが必要かわかりません。AIに聞いてみました。

ちゃんと、回答くれました。「MaxMind.Db」をインストールとのことです。

「MaxMind.Db」をクリックします。確かに見出しに「.NET reader for the MaxMind DB file format」と説明がありますね。

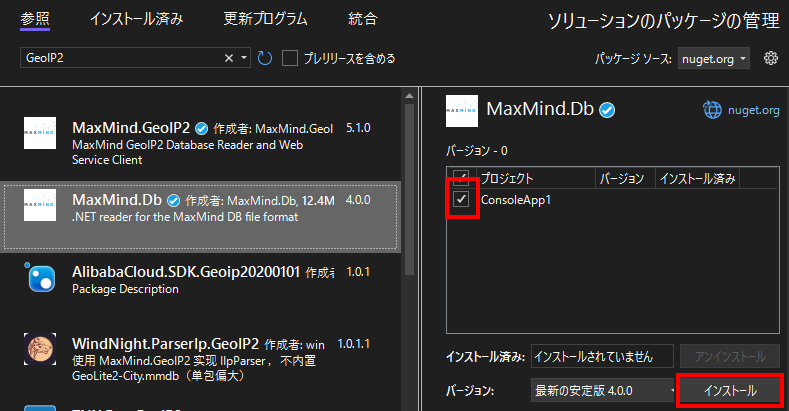
対象のプロジェクト「ConsoleApp1」をチェックして、「インストール」ボタンをクリックします。

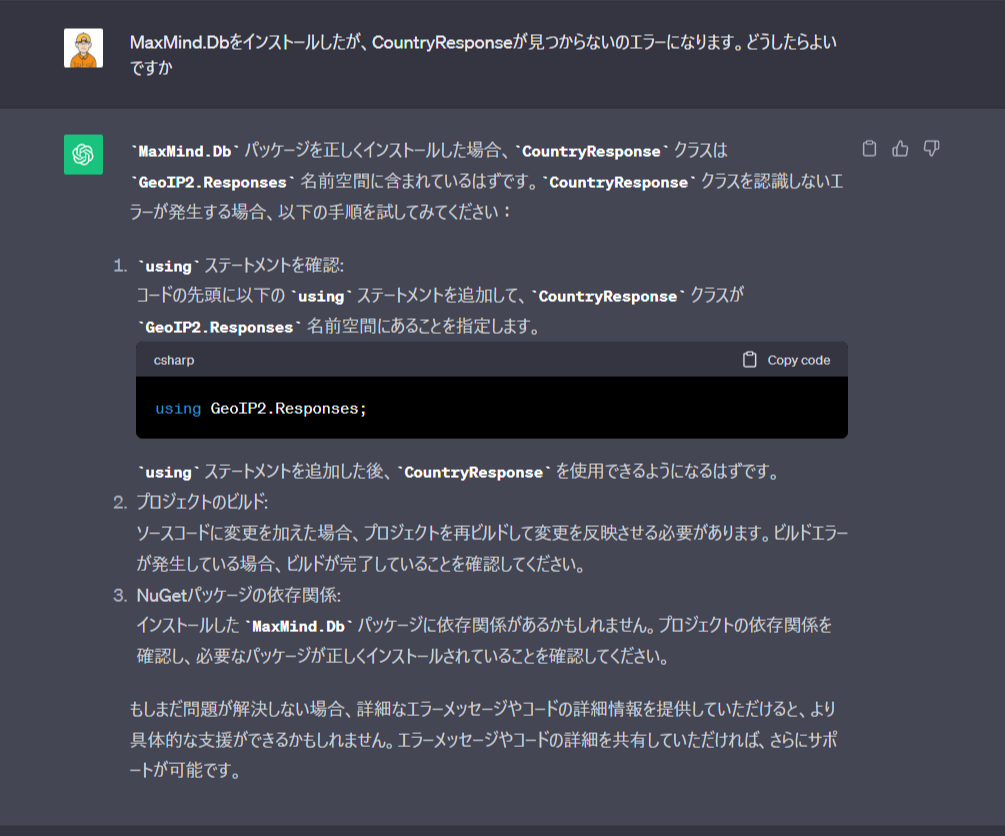
しかしながら、エラーは解消しましせんでした。ChatGPTに質問してみましたが回答はえられませんでした。

提案はありましたが、解決しませんでした。
仕方がないので、Google Bardの生成AIに助っ人を頼みました。

原因は、usingの定義が間違っていました。試験中とは言え、流石のGoogle君でした。
変更後:
using MaxMind.GeoIP2;
using MaxMind.GeoIP2.Responses;
変更前:
using GeoIP2.Database;
using GeoIP2.Responses;
一応、ChatGPTにこのことを連絡しておきました。

潔く相手を称えた上で自分も頑張ることを宣言している。いいやつやん!(笑)

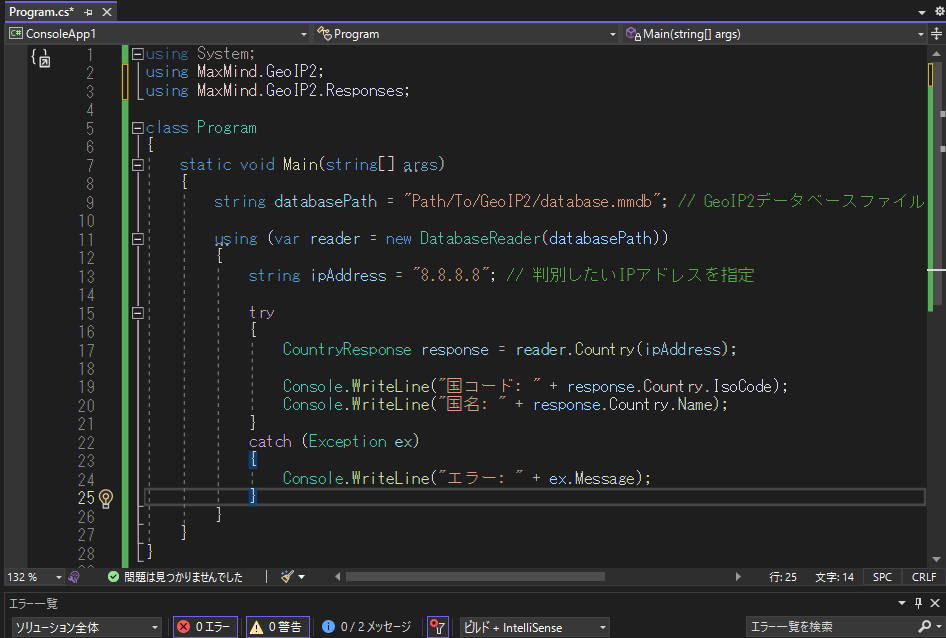
これで、エラーがなくなりました。
IP地理位置情報データベースの入手
2.データベースのインストールまたはアクセス:
選択したIP地理位置情報データベースを入手し、自分のシステムにインストールするか、クラウドベースのAPIを使用してアクセスします。APIを使用する場合、HTTPリクエストを送信し、レスポンスでIPアドレスに関連する情報を取得できます。
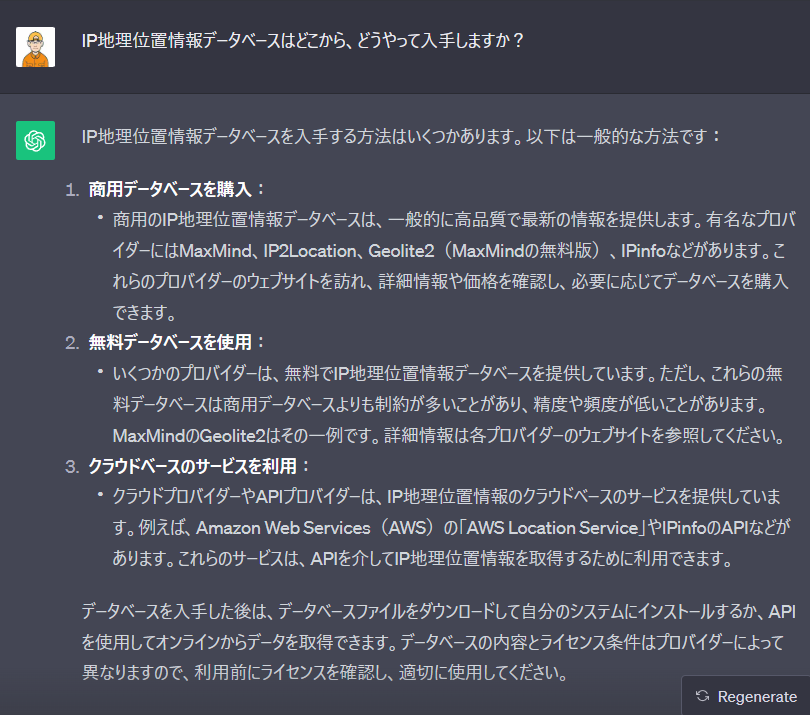
次に、手順2を見ると、IP地理位置情報データベースを入手してインストールする必要があります。どうやって入手するかを質問してみました。

3つの方法があるようですが、今回は「2.無料データベースを使用」を採用します。MaxMindのGeoLite2というのを入手します。

MaxMind公式サイトに行くと、「GeoLite2 Free Geolocation Data」がありました。
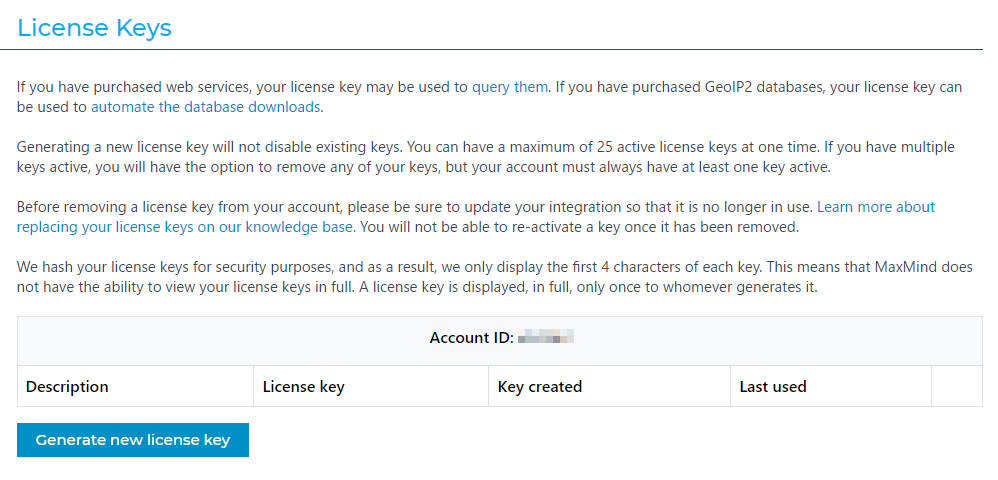
GeoLite2 Free Geolocation Dataを入手するには、アカウントの作成が必要です。メールアドレスとパスワードと質問に答えることで作成できます。そうすると、AccountIDが割り当てられます。

さらに、GeoLite2 Free Geolocation Dataを入手するために、左下のライセンスキー(License key)の生成ボタンをクリックして作成します。

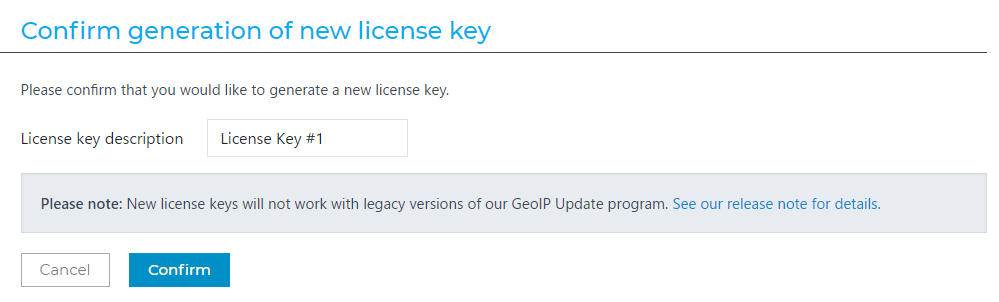
次に、任意のLicense key(License key #1のところに)文字列を入力します。

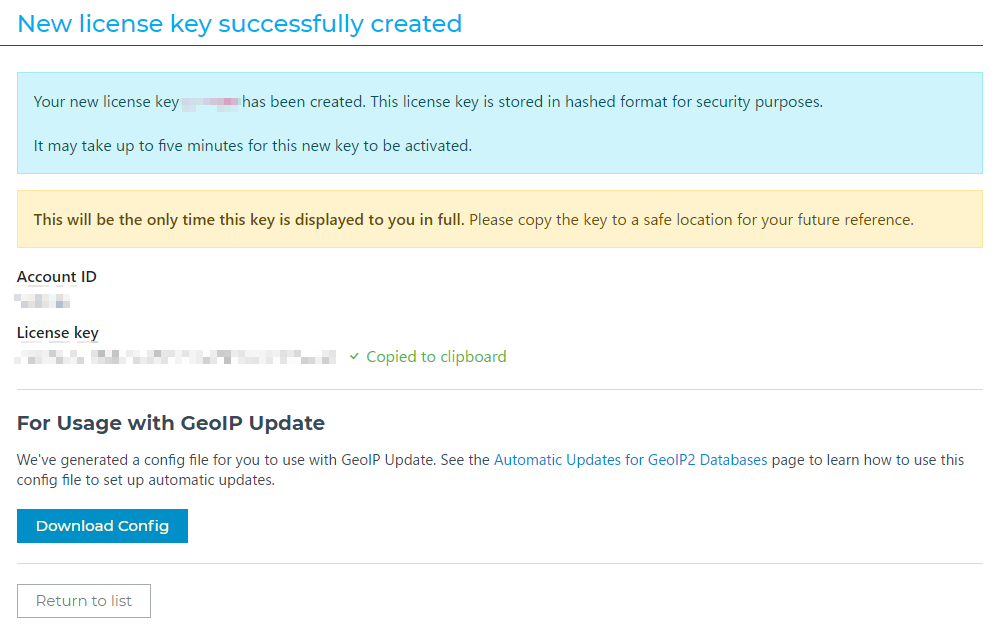
入力した文字列に対して、ハッシュ化(暗号化)したLicense keyが発行されます。
左下の「Download Config」ボタンを押下すると、この画面の情報(*.conf)をダウンロードできるので、流出しないように保管します。

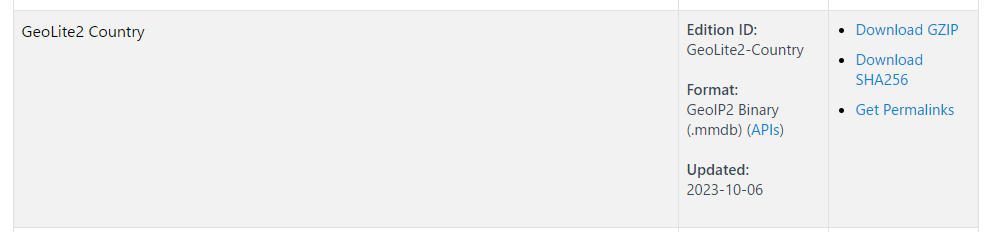
Download DatabasesページからIP地理位置情報データベース(*.mmdb)をダウンロードできるようになります。ダウンロードページには、複数のデータベースが登録されています。その中から国情報を取得したいので「GeoLite2 Country」のデータベースをダウンロードします。「Download GZIP(GeoLite2-Country_20231006.tar.gz)」をダウンロードしました。
COPYRIGHT.txt
GeoLite2-Country.mmdb
LICENSE.txt
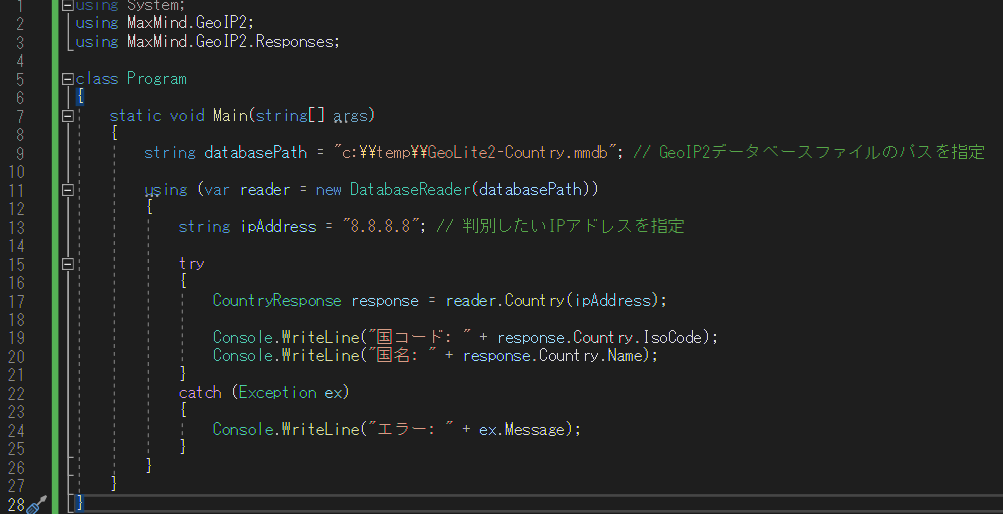
解凍すると3つのファイルが同梱されています。「GeoLite2-Country.mmdb」を入手することができました。これを適当なフォルダに格納して、そのファイルパスをプログラムの9行目の”Path/To/GeoIP2/database.mmdb”を差し替えます。
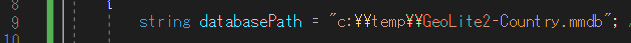
今回は、以下のファイルパスに保存しました。
c:\\temp\\GeoLite2-Country.mmdb
プログラムのデータベースのファイルパスを以下のように書き換えました。

これで、C#プログラムが完成しました。

ビルドして実行したいと思います。
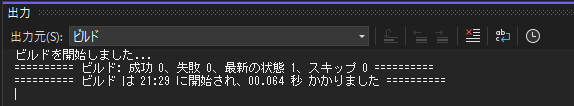
メニューの[ビルド]>[ソリューションのビルド]をクリックしてビルドを実行します。

エラーは無くビルドができました。いよいよ実行です。
メニューの[デバッグ]>[デバッグなしで開始]をクリックしてプログラムを実行します。

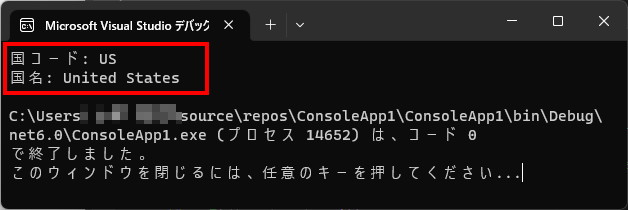
結果がでました。
IPアドレス:8.8.8.8の国コードはUS(米国)という結果です。
念のため、例のサイトでも確認してみます。

さ~て、結果は?

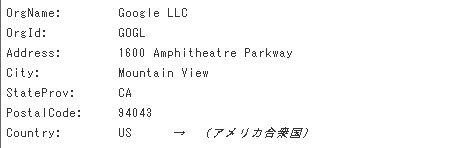
このサイトの結果でも、Country: US → (アメリカ合衆国)となっていますね。
プログラムの13行目のIPアドレスを色んなものに変更して試したみてください。
まとめ
今回は、生成AIを使ってC#のプログラムを作成してみました。生成AIに質問していくことでプログラムができることがわかりました。生成されたプログラムは、必ずしも正しいとは限りません。今回も間違ったコードが一部にありましたが、生成AIが学習した情報に誤りがあったか、あるいはそのときはあっていたが、時間の経過でMaxMaind社の仕様が変わってしまったためかもしれません。
これは生成AIに限らず人間の学習でも古い情報のままということは多々あります。生成AIを活用することで、IP地理位置情報データベースというものがあることを知りました。また、その使い方も知ることができました。これを好きな時に短時間で達成することができるのは、今までになかった技術だと思います。
20年以上プログラムをしていなかった自分でもプログラムを作れたことは、20年以上のブランクを一気に埋めることができるということですね。
今後の生成AIの進化も楽しみですが、自分の可能性も広がりそうで楽しみです。