旧サイトから新サイトに移行が完了しました。今回は、サイトへの投稿で使用しているツールについて紹介します。投稿のコンテンツには、タイトルや文章などのテキストデータ、写真、画面キャプチャー、イラストなどの画像データ、動きなどを表現するための動画データがあります。データごとに使用ツールを紹介していきます。
テキストデータ
テキストデータは、WordPressのタイトル、見出し、段落と言ったブロックに対してキーボードで入力していきます。特段のツールはありませんが、場合によっては投稿ネタをテキストファイルやWORDやEXCELといったファイルに書き溜めているものをコピペ(コピー& ペースト)するようなときはテキストエディタやマイクロソフト WORD、EXCEL、Google Docs、Sheetsなどがツールになります。
テキストエディタでは、フリーソフトのサクラエディタを使っています。WORDやEXCELはWeb版であればフリーで使えます。Google Docs、Sheetsもフリーで使えます。
画像データ
画像データで最も多いのが写真データです。写真は専らスマホで撮影しています。サイトへの投稿は自分のPCで行っているので、写真データを自分のPCに持ってくる必要があります。
写真をスマホからPCに転送
・Google Driveを中継してPCに転送
スマホはAndroid系のものを使っているので、撮った写真はGoogle Driveに転送して、Google Driveから自分のPC(ローカル環境)にダウンロードしています。Google Driveは転送するための中継の役割とバックアップのための役割として使っています。Googleのアカウントが必要ですが、Google Driveは最初の15GBは無料で使用できます。
大きいサイズの写真データを一括縮小
スマホの写真データはサイズ大きいので、1枚でも容量が大きいです。WordPressで画像を使う場合は、1枚当たり5MB未満という制限があるので、写真データをそのまま使えないことが多いです。また、ホームページを快適に見てもらうために表示するまでの時間を短くする必要があります。そのために画像データの容量は極力小さくする配慮が必要です。
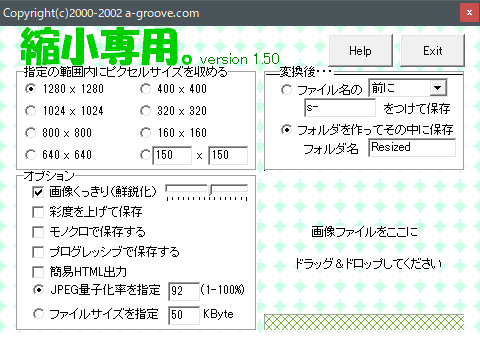
・縮小専用。で複数画像一括縮小

そこで写真データのサイズを小さくするために「縮小専用」というフリーのツールを使っています。複数枚の画像ファイルをドラッグ&ドロップするだけで画質を極力維持してサイズを小さくしてくれます。変換したデータは指定のフォルダに格納してくれるので手間なしです。
公式サイト:http://i-section.net/
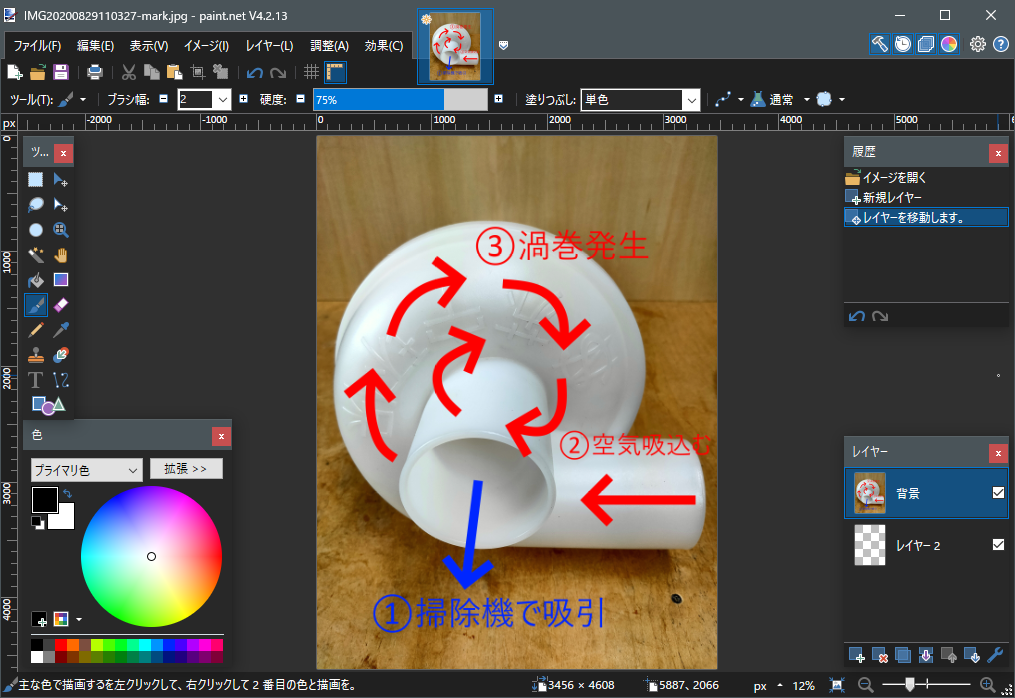
画像の編集
写真をそのまま掲載する場合と、画像を編集して掲載する場合があります。
以下のような画像の編集をします。
・画像の部位にマークと名称を付ける
・比較できるように2枚の画像を左右に並べる
・ボカシやモザイクを入れたり、不要な背景の削除
など
・Paint.NET

画像の編集には、Paint.NETというフリーのツールを使用しています。レイヤー機能や豊富な画像処理機能を備えており高価なフォト編集ソフト相当の編集ができますので大変助かります。
公式サイト:https://www.getpaint.net
画面のキャプチャー
作業中のPC画面のキャプチャーを取ることがあります。先ほどのPaint.NETのスクリーンショットを取るとかです。昔はキーボードのキーにもなっている「Print Screen」キーを押下してモニターの全画面をキャプチャーした後にペイントというWindowsOSに標準で付属しているツールでトリミングしていました。
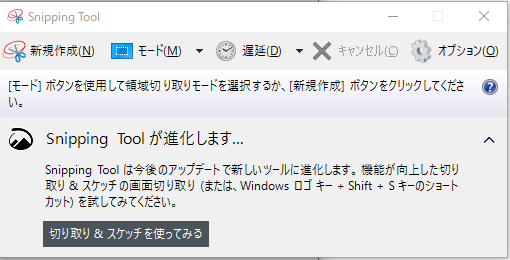
・Snipping Tool
今は、Windows標準で付いているSnipping Toolを使ってキャプチャーしています。キャプチャーソフトには他にもフリーのツールがたくさんあるので、自分にあったものが選べます。

Snipping Toolは、モニターの全画面、選択したウィンドウ、四角の範囲、自由形式の領域といったモードで画面をキャプチャーできます。
仕事でも操作説明作りなどに使っています。
Windows標準ソフト[スタート]-[Windowsアクセサリ]-[Snipping Tool]
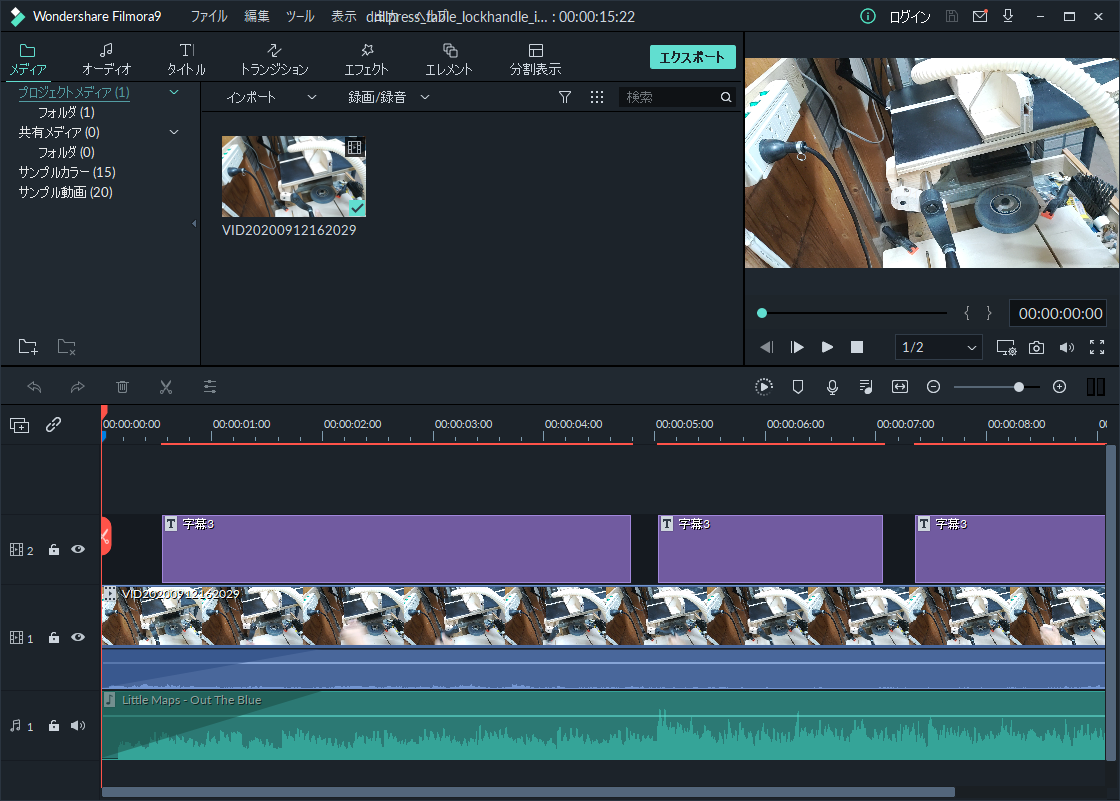
動画の編集
最近、動画をアップし始めました。そして、初めてYouTubeにも登録しました。YouTubeに登録したのは動画保管場所としての役割が大きかったです。もう一つはYouTubeに登録してあれば閲覧する方は安心して閲覧できるとも思いました。YouTubeへの登録も簡単だったので、今後も動きを表現したいときは動画を積極的に活用しようと思いました。
動画撮影では写真と同様にスマホを使っています。動画は写真と違って、撮りたいシーンの前後まで撮り、後で編集して動画を仕上げます。今回、15秒程度の動画を2本作りましたが、初めてとあってかなり時間がかかりました。動画編集ソフトの選定も含めて、6時間ぐらいかかったと思います。
今回の動画編集でやったことは、以下です。
・必要なシーンのトリミング
・字幕を入れる
・BGMを入れる
・オープニングを入れる(今回は省略)
・エンディングを入れる
これができる動画編集ソフトの選定を行いました。3種類を試して、その中から選びました。
動画編集ソフトの候補は、以下でした。
・LightWork
・Windows Movie Maker
・Filmore
結果から言うと有料版ですがFilmoreに決めました。LightWorkは、編集した動画を保存しようとしましたがエラーとなり解決できなかったため脱落。Windows Movie MakerはBGMの効果をつけるところで機能がないのか機能が見つけられなかったのかで思うようにできなかったので脱落。Filmoreはやりたいことがすべてできたのと、その操作が直感的にできたので採用しました。Filmoreは体験版を使っていたので、即購入することにしました。
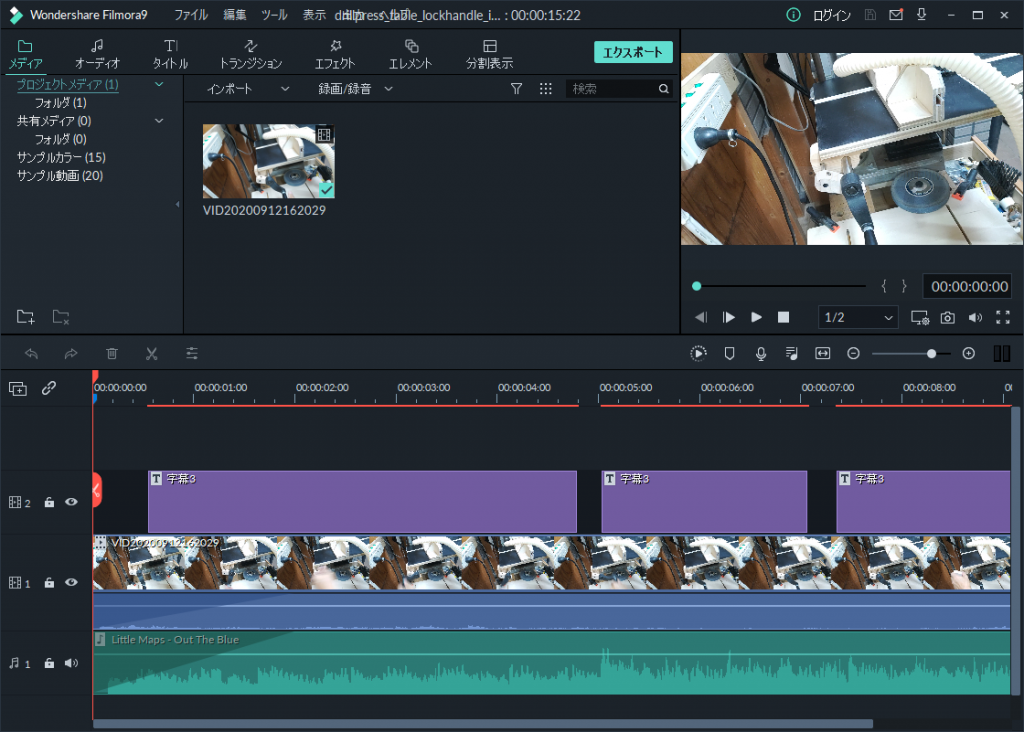
・Filmore9(フィモーラ9)

Filmore9の購入経路が2種類あり、価格が異なります。後者から購入するのがお得です。公式サイトで購入手続きしていたらクーポンがあることを知りました。クーポンを入手しようと検索していたら、偶然後者の入手経路を見つけました。当然こちらで購入しました。
・公式サイトから購入
価格:7,980円(税込)
・ベクターPCショップから購入
価格:5,980円(税込)
最後に
3回に渡って、サイト作成環境について紹介してきました。サイトを起こす際に必要な費用は、サイト契約関連の費用(サイトによりますが年間1万円未満です)と動画編集ソフトぐらいでした。動画編集ソフトもフリーのものがあるので実質サイトの費用だけです。最低限の前提としては、インターネット接続とタブレットかPCぐらいは必要ですが、こちらはサイトにかかわらずたいていは既にあると思います。本当にお気軽にサイトを作れます。いかがですか?